资讯专栏INFORMATION COLUMN

旧版本卸载
问题说明
很多人都会出现vue2.x脚手架旧版本无法卸载:(卸载命令运行后输入vue --version仍一直显示旧版本)
问题解释
vue2.x脚手架旧版本无法卸载是因为在电脑中至少有两个地方存在脚手架,而通常的卸载操作只是卸载了其中之一。一般来说在npm的默认路径下安装过脚手架,在配置了npm全局安装路径之后又安装过脚手架,因此有两个脚手架。(这样的情况提示的都是默认安装路径下的vue脚手架版本)
问题解决
所以关键的问题就是去卸载npm默认安装路径下的vue脚手架,步骤如下
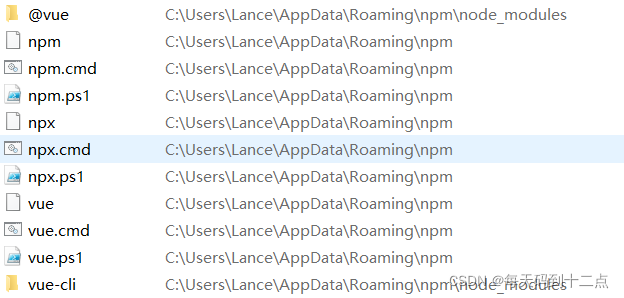
查看C:\Users\Administrator\AppData\Roaming\npm\node_modules下是否有vue-cli,@vue,删除它查看C:\Users\Administrator\AppData\Roaming\npm下是否有npm相关文件,删除(可参考下图我的回收站中的文件及他们的原地址)

重新查看vue版本,提示’vue’ 并非内部或外部命令,也并非是可运行的程序或批处理文件,现在就可以安装新版本。但提示vue路径问题,那就表明在第2步中没有删除干净。
首先,确保已安装node.js,且已配置环境变量(我的nodejs环境变量E:\develop\node.js)
设置npm的默认全局安装路径和缓存路径,我的设置如下
npm config set prefix “E:\develop\node.js\node_global”
npm config set cache “E:\develop\node.js\node_cacle”
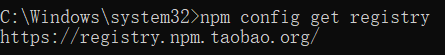
建议配置npm淘宝镜像,提高下载速度npm config set registry https://registry.com.taobao.org,要是不记得是否配置过,可通过npm config get registry查看

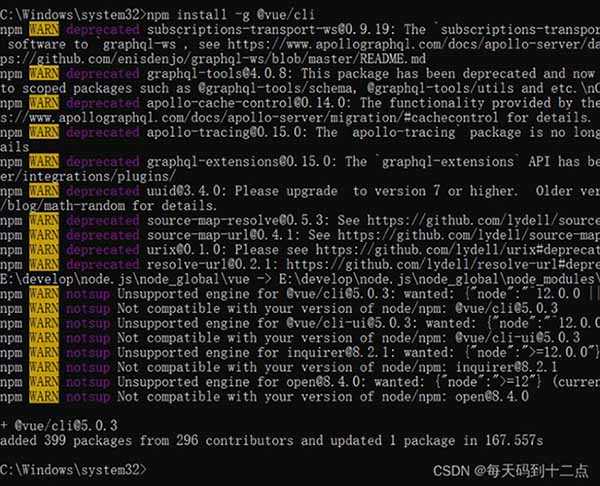
以管理员身份运行cmd,执行npm install -g @vue/cli(3.x版本及以上的脚手架)

上面显示是警告
在配置环境变量,需要做第二步中的prefix路径添加到环境变量中(我这里即为E:\develop\node.js\node_global)
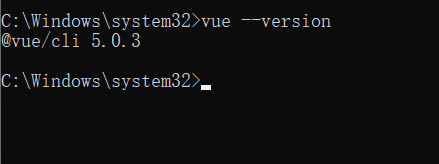
使用vue --verion命令查看是否安装成功新版本(注意要先关闭当前cmd窗口,重新打开)

完成上述操作就可以实现创建vue脚手架了,cmd进入要创建项目的文件夹,执行vue create 项目名。
更新版本是常见的,最新版本都在路上。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127717.html
摘要:前言都到了,所以是时候玩转一下的新特性了。安装的包名称由改成了。方法一原因的配置改变了,导致正确的不能用。打开终端,切换到根路径文件里面修改为方法二是默认路径修改了路径会出现错误。按上面的方法修改完,再全局卸载果然就成功了。 showImg(https://segmentfault.com/img/remote/1460000016423946); 前言 vue-cli 都到 3.0....
摘要:单元测试前端的单元测试目前有两个比较热的框架,一个是的方式,一个是。小伙伴们不用急,关于单元测试这块,我会找时间写博客的。首先前端的测试分为两种,一个是单元测试,另一个就是测试了。 因为公司项目要用vue框架,所以会用vue-cli来新建项目。用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建vu...
摘要:直接根据给出的有关文件的地址,在和里把所有的文件都删掉,再重新全局安装处理就可以啦再检查版本的时候就会显示最新版本啦 挺久没写vue项目了,今天突然想写个vue项目,就按照常规流程开始构建了,输入vue init webpack myproject,回车以后出现了一个提示,说我的vue-cli不是最新版本,没管它,看下面的问project name的问题,直接按回车,然而,命令就一直停...
电脑之前安装的vue-cli版本太低,现在要改换成最新版本,那么就需要先将旧版本卸载,安装新版本。vue-cli:vue3.0之前版本使用此名称 @vue/cli:vue3.0之后版本包括3.0版本使用此名称 以下列举npm和yarn指令的方式: 卸载指令: //卸载3.0之前的版本 npmuninstall-gvue-cli yarnglobalremovevue-cli ...
摘要:下面来就来讲讲脚手架的安装吧。如何安装安装只需要在终端下输入下面一条命令自带不需要安装安装完成后使用即可。原因是的问题,要求版本是。想用安装,就必须用安装一下。 前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点,有些人认为Vue是Angular和Reac...
阅读 266·2023-03-27 18:33
阅读 603·2023-03-27 17:49
阅读 426·2023-03-26 17:27
阅读 285·2023-03-26 17:14
阅读 313·2023-03-17 21:13
阅读 258·2023-03-17 08:28
阅读 1331·2023-02-27 22:32
阅读 831·2023-02-27 22:27