资讯专栏INFORMATION COLUMN

在Vue.js官方的路由插件中,vue-router和vue.js是深度集成的,这类页面适合用于构建单页面应用。但要注意是由于无法注明版本,一般就默认安装router4.X,但我们创建的是vue2,只能结合 vue-router 3.x 版本才能使用。现在需要降低版本。
方法
我们知道vue-router 4.x 只能结合 vue3 进行使用,vue-router 3.x 只能结合 vue2 进行使用。现在为降低vue-router版本,有两种解决办法:
(1)直接使用命名npm uninstall vue-router卸载原有的Vue_router
(2)添加--legacy-peer-deps保证各个引入的依赖之间对自身所使用的不同版本modules共存

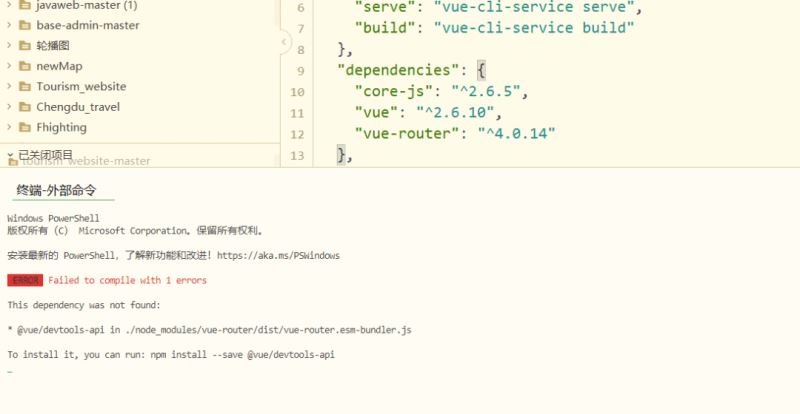
1.在完成上面安装之后,控制台输入npm run serve就报错,现在来检查package.json中的路由版本,发现版本显示“^4.0.14”。


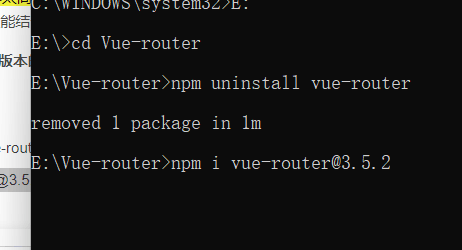
2.解决方法(1):卸载原有的Vue_router,并重新下载“^3.5.2”,卸载和按照的两种命令如下。
卸载原有路由:npm uninstall vue-router
安装3.0版本:npm i vue-router@3.5.2
3.解决方法(2):在命名后添加--legacy-peer-deps即可绕过peerDependency自动安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
npmivue-router@3.5.2-legacy-peer-deps
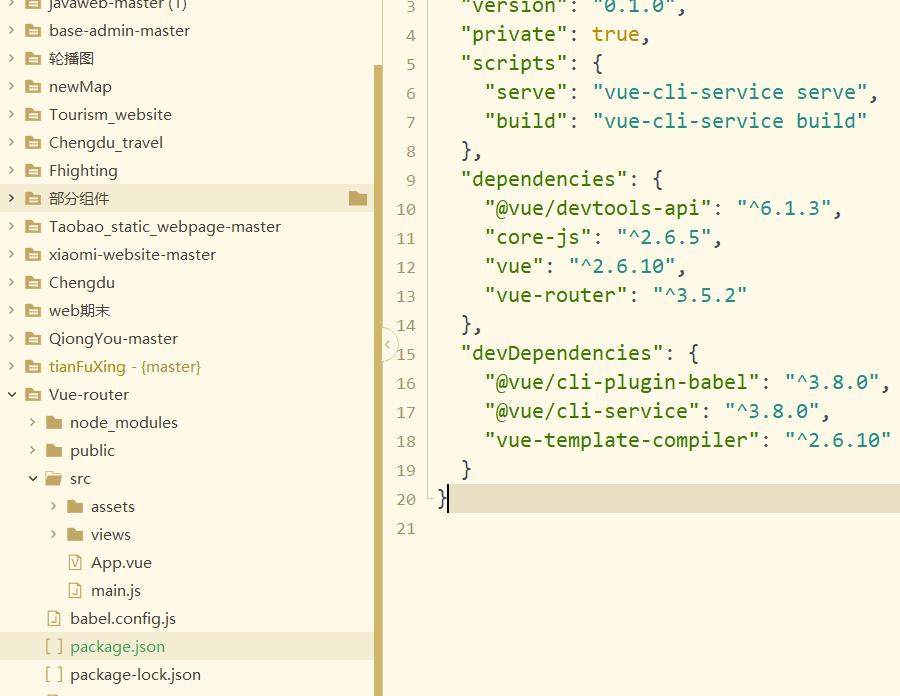
成功安装版本
解决由于低版本vue-router问题,然后再去运行命令npm uninstall vue-router来卸载当前版本,完成之后要在重新安装或者是为安装命令npm i vue-router@3.5.2后添加--legacy-peer-deps的方法直接安装“^3.5.2”版本,这是我目前学习有效方法思路。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127817.html
摘要:前言这节净是些唠叨,只想看升级的可直接跳过。在不久之前,如约发布了版本。正如计划之初,博客的版本也将升级到。升级之旅首先,升级依赖。那该怎么做哪再一次谷哥和查阅文档,然而一无所获。返回的是整个项目路由的实例,它是只读的。 Troubleshooting of upgrading Vue from 1.0 to 2.0 系列文章: Vue 2.0 升(cai)级(keng)之旅 (本...
摘要:分析原因实例后的不能刷新页面,应该是因为它与全局的中的的不是同一个,而之前的版本中能直接这样使用,应该是使用了单例。 在 github 的 vue-router 中找到同样的一个问题:3.0.1版本通过router实例无法跳转 昨天发现有些路由不能正常跳转,找了一下发现都是那些实例化后使用 router.push 而不是直接使用 this.$router.push 的地方。出现的情况是...
摘要:后端路由简介路由这个概念最先是后端出现的。前端路由模式随着的流行,异步数据请求交互运行在不刷新浏览器的情况下进行。通过这些就能用另一种方式来实现前端路由了,但原理都是跟实现相同的。 后端路由简介 路由这个概念最先是后端出现的。在以前用模板引擎开发页面时,经常会看到这样 http://www.xxx.com/login 大致流程可以看成这样: 浏览器发出请求 服务器监听到80端口(或4...
摘要:调用全局的守卫。在被激活的组件里调用。用创建好的实例调用守卫中传给的回调函数。 本文适用于对 Vue.js 和 vue-router 有一定程度了解的开发者除特殊说明,vue-router 版本为 3.0.2 正文 路由 class 匹配 路由匹配后会给该标签添加 class 属性值 .router-link-active,该功能在嵌套路由中十分方便 class 的实际属性值可以通...
阅读 775·2023-03-27 18:33
阅读 1012·2023-03-26 17:27
阅读 891·2023-03-26 17:14
阅读 834·2023-03-17 21:13
阅读 758·2023-03-17 08:28
阅读 2257·2023-02-27 22:32
阅读 1642·2023-02-27 22:27
阅读 2628·2023-01-20 08:28