资讯专栏INFORMATION COLUMN

通过Hexo&Gitpage方案部署的博客系统,访问速度确实很慢。一个网站如果在4秒内没有读取出来,大多数访客会选择离开。
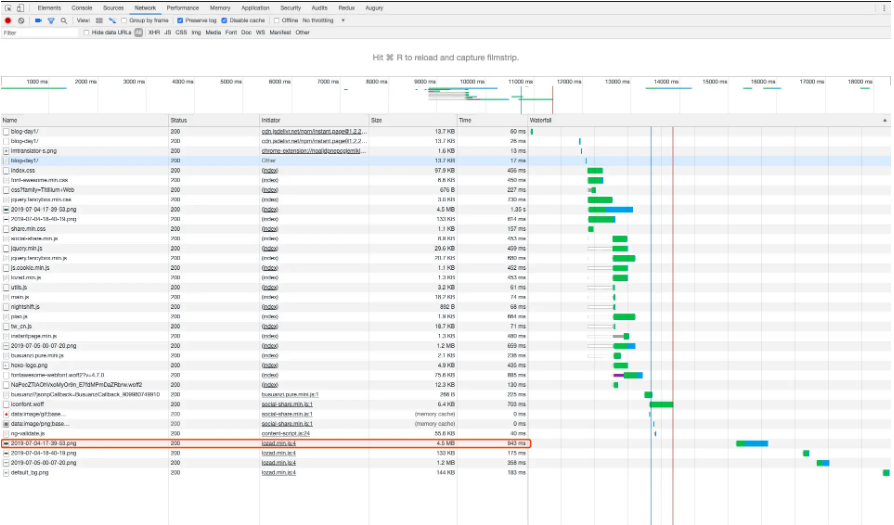
首先需要排查出页面加载速度慢的原因,这里我们结合Chrome开发者工具和开源的在线网站测试(模拟不同地区和终端)进行测试。
通过比较Gitpage和本地访问情况,可以看出DomcontentLoad加载时间没有多少差距,那当然是请求资源load耗时比较长,其中一张4.5M的图片资源加载了3分钟。Chrome Devtool`相关介绍可以参考文档资料。

图片压缩,加载一张图片速度是很慢
静态资源使用CDN加速
图片使用JsDelivs CDN加速,每次需要四个步骤,显然是反人类的,思考了一番,暂时通过一下方式解决,后续可以将所有操作步骤整合到命令工具中。
复制博客所在目录图片到CDN仓库目录 --> push到远程分支 --> release --> 修改博客文件图片引用地址 python命令行工具 --> git命令 --> 开源release-it --> 修改paste Image配置
可以看出,通过上述优化配置,图片资源加载速度提升很多。
浏览器输入框输入URL,浏览器到底为我们做了什么?
python命令行工具可不可以使用shell script替换。
页面资源请求如何发起?(当页面滚到图片位置,开始发起请求)
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127923.html
摘要:写在开始一开始将自己部署到,结果发现打开页面速度有点慢,然后又将其同时部署到实现双线路访问,国内解析记录到,国外解析到,这样确实网站的速度能提高不少,但是国内访问因为是经过,所以打开网站会有广告,这点不能容忍,于是想到自己的服务器也还空闲着 写在开始 一开始将自己hexo部署到github,结果发现打开页面速度有点慢,然后又将其同时部署到coding,实现双线路访问,国内解析记录到co...
摘要:既然对感觉不错,那为什么要把博客从迁移到上呢。可以参考此文档进去可以选择中文安装所有必备的应用程序安装完成后,即可使用安装。插件安装完成后,执行下列命令来迁移所有文章。部署代码到清除缓存文件和已生成的静态文件。 偶然的机会看到了Hexo,就深深被吸引了,加载速度快,支持Makedown,还支持部署到Github上。作为一位PHP程序员,之前的博客用的是PHP开发的WordPress,其...
摘要:我选择的是万网,阿里下面的。然后在主题配置文件下添加主题配置文件中添加自定义样式不得不说还是很人性化的,你可以个性化定制你的网站,你所有的改动需要放在主题文件的文件中,会 前言 本篇文章是在已经搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以参考我的另一篇博文:了解githubPages+hexo搭建博客的原理 或者利用Gitpage+hexo开发自己的博客,这两篇博文...
摘要:我选择的是万网,阿里下面的。然后在主题配置文件下添加主题配置文件中添加自定义样式不得不说还是很人性化的,你可以个性化定制你的网站,你所有的改动需要放在主题文件的文件中,会 前言 本篇文章是在已经搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以参考我的另一篇博文:了解githubPages+hexo搭建博客的原理 或者利用Gitpage+hexo开发自己的博客,这两篇博文...
阅读 1940·2025-02-07 13:29
阅读 1268·2024-11-07 18:25
阅读 131844·2024-02-01 10:43
阅读 1970·2024-01-31 14:58
阅读 1242·2024-01-31 14:54
阅读 83824·2024-01-29 17:11
阅读 4053·2024-01-25 14:55
阅读 2495·2023-06-02 13:36