资讯专栏INFORMATION COLUMN

想要升职加薪就要努力学习这篇React不能将useMemo设置为默认方法原因详解,
很多朋友都建议可以用 React 这样就不直接默认使用这种memorized呢?还可以让所有资料都缓存~减少渲染
话不多说,直接上。大概就是直接让所有的东西都 默认套上一层useMemo (or 其他的xxx)不就好了?
还真不行~
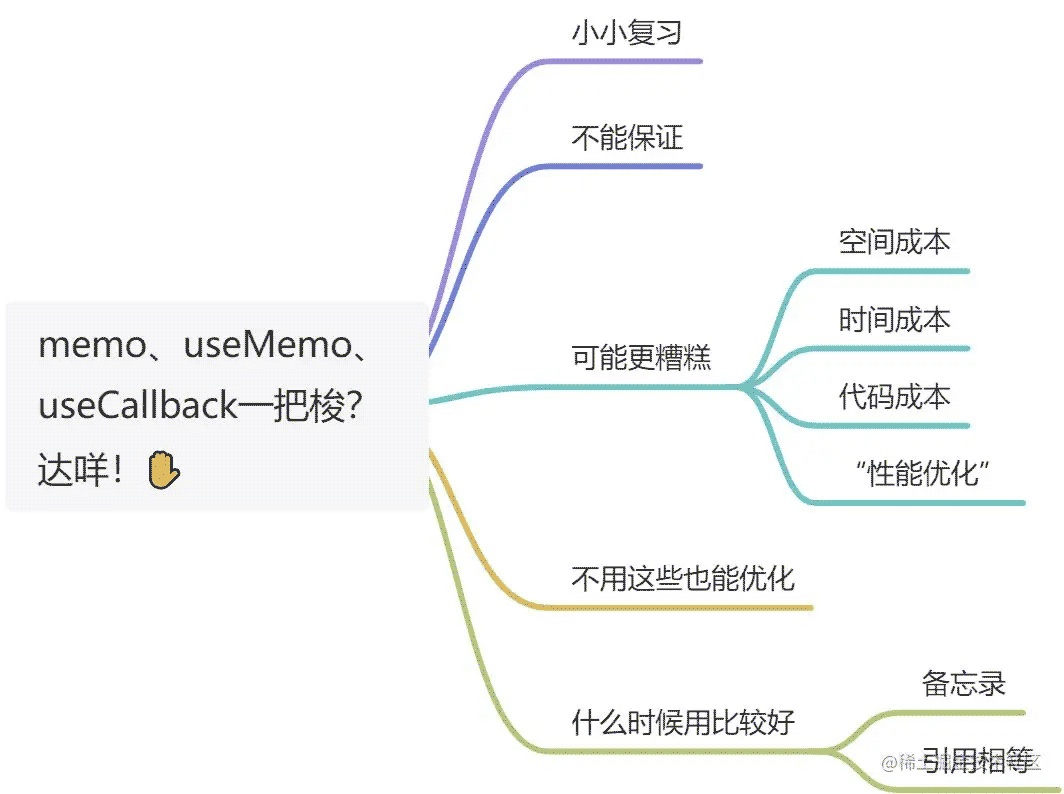
你能学到 / 本文框架

memo
</>复制代码
const MyComponent = React.memo(function MyComponent(props) { /* 使用 props 渲染 */ });
React.memo 为高阶组件。 如果你的组件在相同 props 的情况下渲染相同的结果,那么你可以通过将其包装在 React.memo 中调用,以此通过记忆组件渲染结果的方式来提高组件的性能表现。这意味着在这种情况下,React 将跳过渲染组件的操作并直接复用最近一次渲染的结果。
useMemo
</>复制代码
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
把待执行函数和依赖项数组作为参数传入useMemo,返回一个 memoized 值。它仅会在某个依赖项改变时才重新计算memoized值。这种优化有助于避免在每次渲染时都进行高开销的计算。
如果没有提供依赖项数组,useMemo 在每次渲染时都会计算新的值。
useCallback
</>复制代码
const memoizedCallback = useCallback( () => { doSomething(a, b); }, [a, b], );
把回调函数及依赖项数组作为参数传入useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新。
当你把回调函数传递给经过优化的并使用引用相等性去避免非必要渲染(例如 shouldComponentUpdate)的子组件时,它将非常有用。
useCallback(fn, deps)相当于useMemo(() => fn, deps)。
网上关于React 性能优化的教程????
看起来啊,这两个 Hooks 确实是可以通过避免非必要渲染,减少我们页面的重绘,从而提高性能
网上有很多 React 的教程,其中提到性能优化时,也都会告诉你,用 React 开发者工具检测什么组件出现了太多次的渲染,以及是什么导致的,那就在那上面包裹一个 useMemo
“用它!用它!”
但有没有想过一个问题:这种特性,为什么 React 不直接在所有相关的东西里面都内部 实现呢?或者说为什么不把他们搞成 default 呢?
不要把它当作语义上的保证
官方文档告诉你:
你可以把 useMemo 作为性能优化的手段,但不要把它当成语义上的保证。将来,React 可能会选择“遗忘”以前的一些 memoized 值,并在下次渲染时重新计算它们,比如为离屏组件释放内存。先编写在没有 useMemo 的情况下也可以执行的代码 —— 之后再在你的代码中添加 useMemo,以达到优化性能的目的。
它本身也不是那么地能保证嘎嘎**好用 **
为什么可能更糟糕????
比如现在有一个方法
</>复制代码
const edit = id => { setList(list => list.filter(idx => idx !== id)) }
我们“常规”地用 useCallback 优化一下
</>复制代码
const edit = useCallback(id => { setList(list => list.filter(idx => idx !== id)) }, [])
每行代码的成本????
实际上,上面优化 后的代码实际上就相当于这样:
</>复制代码
const edit = id => { setList(list => list.filter(idx => idx !== id)) } const memorizedEdit = useCallback(edit, []) // 多了这一行
可以看作是多了一些东西:
一个数组:deps
调用useCallback
定义多一个函数,Javascript在每次渲染的时候都会给函数定义分配内存,并且useCallback这个方法会让其需要更多的内存分配
当然里面这个deps数组可以用useMemo将其memorize,但是~ 这会导致到处都是useMemo,以及useMemo也会像上面useCallback一样带来一些新的东西...
deps 空间成本以及其带来的时间成本
前面说到了使用这些肯定会带有dependency list,它是一个数组,当然有空间成本。除此之外,每次render时自然还要将数组中的每一个值进行一个比对的行为,检查是否有新的变化
遍历数组,这也是一个时间复杂度为O(N)的过程~
成本和收获相近时????
实际上,哪怕成本和收获相近,那不就是他们其实啥也没干? 但你的代码大小、复杂度等等却是实实在在的增加了~ 甚至会进一步导致更容易写出糟糕的代码
日常开发的“性能优化”????
现在大部分日常项目中的“计算”,对于现代浏览器、电脑硬件等,都是非常微乎其微的。实际上,你可能并不需要这些“优化”。所以我建议大部分时候,先让能达成最终需求效果的代码跑成功了,遇到性能瓶颈了再添加这些优化的手段
小结????
虽然是有优化,但成本太大了,甚至有时带来的好处不能抵消成本。
这也是我们责任要优化
选择优化
我们一起先看看demo 例子
</>复制代码
import { useState } from "react"; export default function App() { let [text, setText] = useState("zhou") return ( <div> <input value={text} onChange={e => setText(e.target.value)} /> <p>{text}</p> <Big /> </div> ); } function Big() { // ... 很大很麻烦就完事了 return <p>so big to make it render slowly</p>; }
text在不断的变化,这样也让每一次都要渲染非常难办的<Big/>
这样就彻底难办了,总之render不想老是带ta玩,就是了
当然,你可能第一个想到的就是 套个 memo 就完了~
但是,有没有其他选择呢?即剩下 memo 的成本,又能对其进行性能优化?
抽离组件,带走 state????
实际上,只有这两行代码在意text不是吗
</>复制代码
<input value={text} onChange={e => setText(e.target.value)} /> <p>{text}</p>
我们将它俩抽离出来为一个组件Small,把 state 放进去就好了~
</>复制代码
export default function App() { return ( <div> <Small /> <Big /> </div> ); } function Big() { // ... 很大很麻烦就完事了 return <p>so big to make it render slowly</p>; } function Small() { let [text, setText] = useState("zhou") return ( <> <input value={text} onChange={e => setText(e.target.value)} /> <p>{text}</p> </> ) }
现在好了,当text改变,自然就只有Small会重新渲染,讨厌的<Big/>就不会老来骚扰了,good~
抽离组件, 孤立 Big????
有时候,在意text的是父组件,但其中的“消耗大”的子组件其实并不在意,那该怎么将 care 的和 不 care 的隔离?
</>复制代码
import { useState } from "react"; export default function App() { let [text, setText] = useState("zhou") return ( <div data-text = {text}> <input value={text} onChange={e => setText(e.target.value)} /> <p>{text}</p> <Big /> </div> ); } function Big() { // ... 很大很麻烦就完事了 return <p>so big to make it render slowly</p>; }
看起来没办法只将 在意state的部分抽离出来,让其带走state了... 那我们直接把不在意的孤立了不就好了~
</>复制代码
export default function App() { let [text, setText] = useState("zhou") return ( <TextAbout> <Big /> </TextAbout> ); } function Big() { // ... 很大很麻烦就完事了 return <p>so big to make it render slowly</p>; } function TextAbout({children}){ let [text, setText] = useState("zhou") return ( <div data-text={text}> <input value={text} onChange={e => setText(e.target.value)} /> <p>{text}</p> {children} </div> ) }
我们将text相关的父组件和子组件全部拿出来,作为TextAbout。不关心text且麻烦的Big留在App中,作为children属性传入TextAbout中。当text变化,TextAbout会重新渲染,但是其中保留的仍是之前从App中拿到的children属性。
好惨的<Big/>,被狠狠地孤立了,在里面,但不完全在里面 [doge]
小结
当你有使用memo等东东的想法时,你可以先试试不用他们~
那到底应该什么时候用????
前面我们说到了,需要负责任地使用
什么叫负责任地使用????
你怎么样判断付出的成本比收获的少?或许你可以好好地 测量 一下~
React 官方的测量API Profiler
APIProfiler
Profiler 测量一个 React 应用多久渲染一次以及渲染一次的“代价”。 它的目的是识别出应用中渲染较慢的部分,或是可以使用类似 memoization 优化的部分,并从相关优化中获益。
具体用法看文档啦,搬一大段到文章上也没意思~
或许还有其他测量方法,自行查阅~
又或者你是完完全全地保证这个组件的渲染真的非常需要时间,能不渲染绝不再次渲染~比如一些很大的动画?可视化的大屏?巨大图表?(我猜的 [doge])
或许真的有需要????
真正“备忘录”的作用????
这个点其实原生 JS 也是一样的道理:一段代码执行比较耗时,但是执行的结果经常用到,那就用一个东西将其结果存起来,再用到的时候直接取~ 以空间换时间--
其实 React 这几个 API 某种程度也是有 空间换时间 的思想
大概是这样
</>复制代码
const ans = useMemo(() => calculate(a, b), [a, b]);
有时需要“引用相等”????
写 JS 的都知道的:
{} !== {}
[] !== []
()=>{} !== ()=>{}
以上都为 true~
这意味着useEffect等hook中比对deps时会出现:他完全一样,但是 React 不认为他一样
React 中用的是Object.is,但是对于这些情况,和===差不多
用seCallback或者useMemo这时候就是必须添加进来的。
总结⛵
本文从 memo等api 的收获和成本讲起,(其实没提到的如PureComponent后者shouldComponentUpdate等类似“阻止渲染 & 减少渲染次数”功能的都有差不多的道理~)
细说了一下成本,以及一些可能不需要这些成本也能进行的优化方法,粗略地讲了一下可能真的有需求要用的场景,大概地讲述了一些不能一把梭这些玩意的论点~
其实最强力的论点就是:为什么 React 不把这些搞成 默认方法????
关于是否使用这些,或许可以用一句话来总结:
这个适用的就是有性能瓶颈用,大部分项目你可能并不需要考虑以阻止 React 的渲染来提高性能 —— 但谁也无法保证,能收获比成本大的“多”,那就尽量不用。
总结一句话就是:不要过早优化
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128188.html
摘要:此优化有助于避免在每个渲染上进行昂贵的计算。同样也是一个函数,接受两个参数,第一个参数为函数,第二个参数为要比对的值,返回一个值。同理,第二个参数传入的值没有更新时,不会执行。以上代码的地址为初体验 什么是Hooks?Hooks是react即将推出的功能,它允许您在不编写类的情况下使用状态和其他React功能。我的理解就是可以用写无状态组件的方式去编写拥有状态的组件。遗憾的是,正式版1...
摘要:当组件安装和更新时,回调函数都会被调用。好在为我们提供了第二个参数,如果第二个参数传入一个数组,仅当重新渲染时数组中的值发生改变时,中的回调函数才会执行。 前言 首先欢迎大家关注我的Github博客,也算是对我的一点鼓励,毕竟写东西没法获得变现,能坚持下去也是靠的是自己的热情和大家的鼓励,希望大家多多关注呀!React 16.8中新增了Hooks特性,并且在React官方文档中新增...
摘要:拿到的都是而不是原始值,且这个值会动态变化。精读对于的与,笔者做一些对比。因此采取了作为优化方案只有当第二个依赖参数变化时才返回新引用。不需要使用等进行性能优化,所有性能优化都是自动的。前端精读帮你筛选靠谱的内容。 1. 引言 Vue 3.0 的发布引起了轩然大波,让我们解读下它的 function api RFC 详细了解一下 Vue 团队是怎么想的吧! 首先官方回答了几个最受关注的...
摘要:返回元素的是将新的与原始元素的浅层合并后的结果。生命周期方法要如何对应到函数组件不需要构造函数。除此之外,可以认为的设计在某些方面更加高效避免了需要的额外开支,像是创建类实例和在构造函数中绑定事件处理器的成本。 React系列 React系列 --- 简单模拟语法(一)React系列 --- Jsx, 合成事件与Refs(二)React系列 --- virtualdom diff算法实...
阅读 749·2023-03-27 18:33
阅读 975·2023-03-26 17:27
阅读 866·2023-03-26 17:14
阅读 802·2023-03-17 21:13
阅读 733·2023-03-17 08:28
阅读 2183·2023-02-27 22:32
阅读 1599·2023-02-27 22:27
阅读 2558·2023-01-20 08:28