资讯专栏INFORMATION COLUMN

你知道吗?uniapp是用vue.js开发所有前端应用的框架,开发人员只需要编写一套代码就可以发布到安卓、iOS、H5和小程序、快应用等平台,本篇文章就是为大家讲述相关内容。
前言
这段时间在开发uniapp的时候使用到map组件
总结一下本次在uniapp中使用map遇到的一些问题
文章分别是基础 定位图标 获取自身经纬度 通过经纬度获取当时城市信息
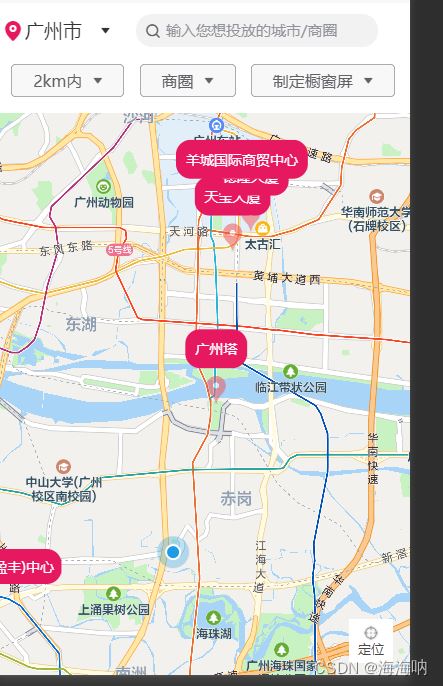
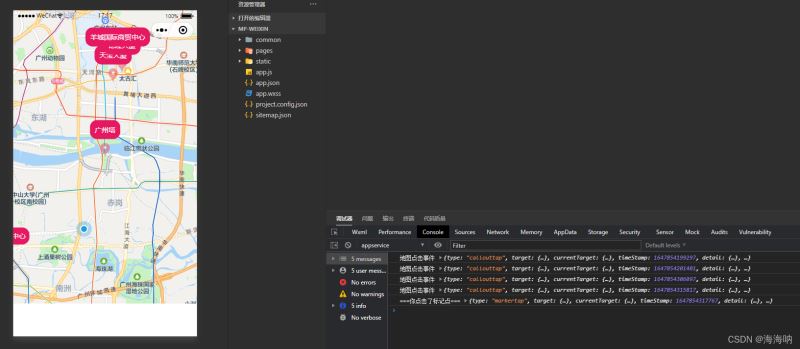
首先先看实现效果

首先引入map组件
<template>
<view class="content">
<map style="width:100%;height:90vh;":layer-style='5':style="{height:mapheight}":show-location='true':latitude="latitude":longitude="longitude":markers="marker":scale="scale"markertap="markertap"callouttap='callouttap'>
</map>
</view>
</template>
<script>
export default{
data(){
return{
latitude:23.106574,//纬度
longitude:113.324587,//经度
scale:13,//缩放级别
bottomData:false,
marker:[
{
id:0,
latitude:23.13065,//纬度
longitude:113.3274,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
//title:'我在这里',//标注点名
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'天宝大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:1234597,
latitude:23.106574,//纬度
longitude:113.324587,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
//title:'我在这里',//标注点名
alpha:0.5,//透明度
//label:{//为标记点旁边增加标签//因背景颜色H5不支持
//color:'red',//文本颜色
//},
callout:{//自定义标记点上方的气泡窗口点击有效
content:'广州塔',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:2,
latitude:23.1338,//纬度
longitude:113.33052,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'德隆大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:3,
latitude:23.136455,//纬度
longitude:113.329002,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'羊城国际商贸中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:4,
latitude:23.224781,//纬度
longitude:113.293911,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'天瑞广场A座',//文本
color:'#ffffff',//文字颜色
fontSize:16,//文本大小
borderRadius:15,//边框圆角
borderWidth:'12',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:5,
latitude:23.072726,//纬度
longitude:113.277921,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'大米和小米儿童康复(广州盈丰)中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'8',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
],
}
},
onLoad(){
},
computed:{
mapheight(){
let data=''
if(this.bottomData){
if(this.upTop){
data='50px'
}else{
data='200px'
}
}else{
data='90vh'
}
return data
},
coverbottom(){
let data=''
if(this.bottomData){
data='20rpx'
}else{
data='100rpx'
}
return data
}
},
methods:{
//地图点击事件
markertap(e){
console.log("===你点击了标记点===",e)
},
//地图点击事件
callouttap(e){
console.log('地图点击事件',e)
}
}
}
</script>实现获取样式如下:

这是只有两个,更多可以去uniapp中搜索map | uni-app官网
定位图标
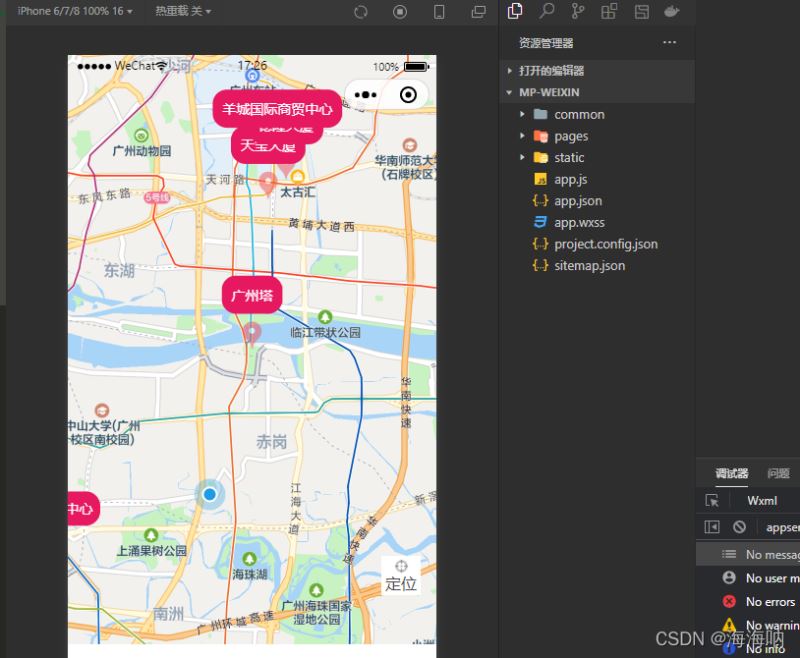
看官网网站中有没有详细代码内容,没有就是只有自己动手写一个,效果如下

<template>
<view class="page-section page-section-gap map-container">
<map style="width:100%;height:90vh;":layer-style='5':style="{height:mapheight}":show-location='true':latitude="latitude":longitude="longitude":markers="marker":scale="scale" markertap="markertap" callouttap='callouttap'>
<cover-view:style='{bottom:coverbottom}' click="onControltap">
<cover-image click="play"src=" /static/ditudingwei.png"></cover-image>
<cover-view>
定位
</cover-view>
</cover-view>
</map>
</view>
</template>
<script>
export default{
data(){
return{
latitude:23.106574,//纬度
longitude:113.324587,//经度
scale:13,//缩放级别
bottomData:false,
marker:[
{
id:0,
latitude:23.13065,//纬度
longitude:113.3274,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
//title:'我在这里',//标注点名
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'天宝大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:1234597,
latitude:23.106574,//纬度
longitude:113.324587,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
//title:'我在这里',//标注点名
alpha:0.5,//透明度
//label:{//为标记点旁边增加标签//因背景颜色H5不支持
//color:'red',//文本颜色
//},
callout:{//自定义标记点上方的气泡窗口点击有效
content:'广州塔',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:2,
latitude:23.1338,//纬度
longitude:113.33052,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'德隆大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:3,
latitude:23.136455,//纬度
longitude:113.329002,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'羊城国际商贸中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:4,
latitude:23.224781,//纬度
longitude:113.293911,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'天瑞广场A座',//文本
color:'#ffffff',//文字颜色
fontSize:16,//文本大小
borderRadius:15,//边框圆角
borderWidth:'12',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:5,
latitude:23.072726,//纬度
longitude:113.277921,//经度
iconPath:'',//显示的图标
rotate:0,//旋转度数
width:20,//宽
height:30,//高
alpha:0.5,//透明度
callout:{//自定义标记点上方的气泡窗口点击有效
content:'大米和小米儿童康复(广州盈丰)中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'8',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
],
}
},
onLoad(){
},
computed:{
mapheight(){
let data=''
if(this.bottomData){
if(this.upTop){
data='50px'
}else{
data='200px'
}
}else{
data='90vh'
}
return data
},
coverbottom(){
let data=''
if(this.bottomData){
data='20rpx'
}else{
data='100rpx'
}
return data
}
},
methods:{
//地图点击事件
markertap(e){
console.log("===你点击了标记点===",e)
},
//地图点击事件
callouttap(e){
console.log('地图点击事件',e)
}
}
}
</script>
<stylescoped>
.map-container{
position:relative;
overflow:hidden;
.cover-view{
display:flex;
flex-direction:column;
align-items:center;
justify-content:center;
width:80rpx;
height:80rpx;
color:#484848;
background-color:#fff;
background-size:120rpx 120rpx;
background-position:center center;
position:absolute;
bottom:100rpx;
right:32rpx;
}
.cover-image{
display:inline-block;
width:30rpx;
height:30rpx;
}
}
</style>获取自身经纬度
进入页面拿到用户自身的经纬度
在onShow中输入
onShow() {
uni.getLocation({
geocode:true,
type: 'wgs84',
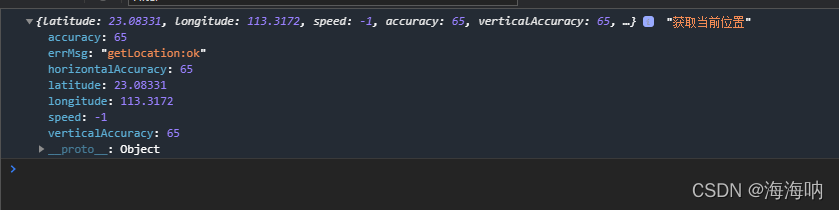
success: (res) => {
console.log(res,'获取当前位置')
},
address:(res) =>{
console.log('address',res)
}
});
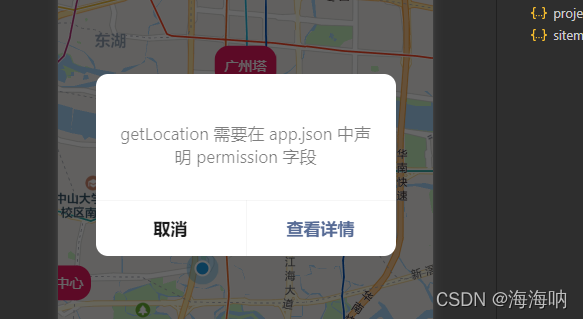
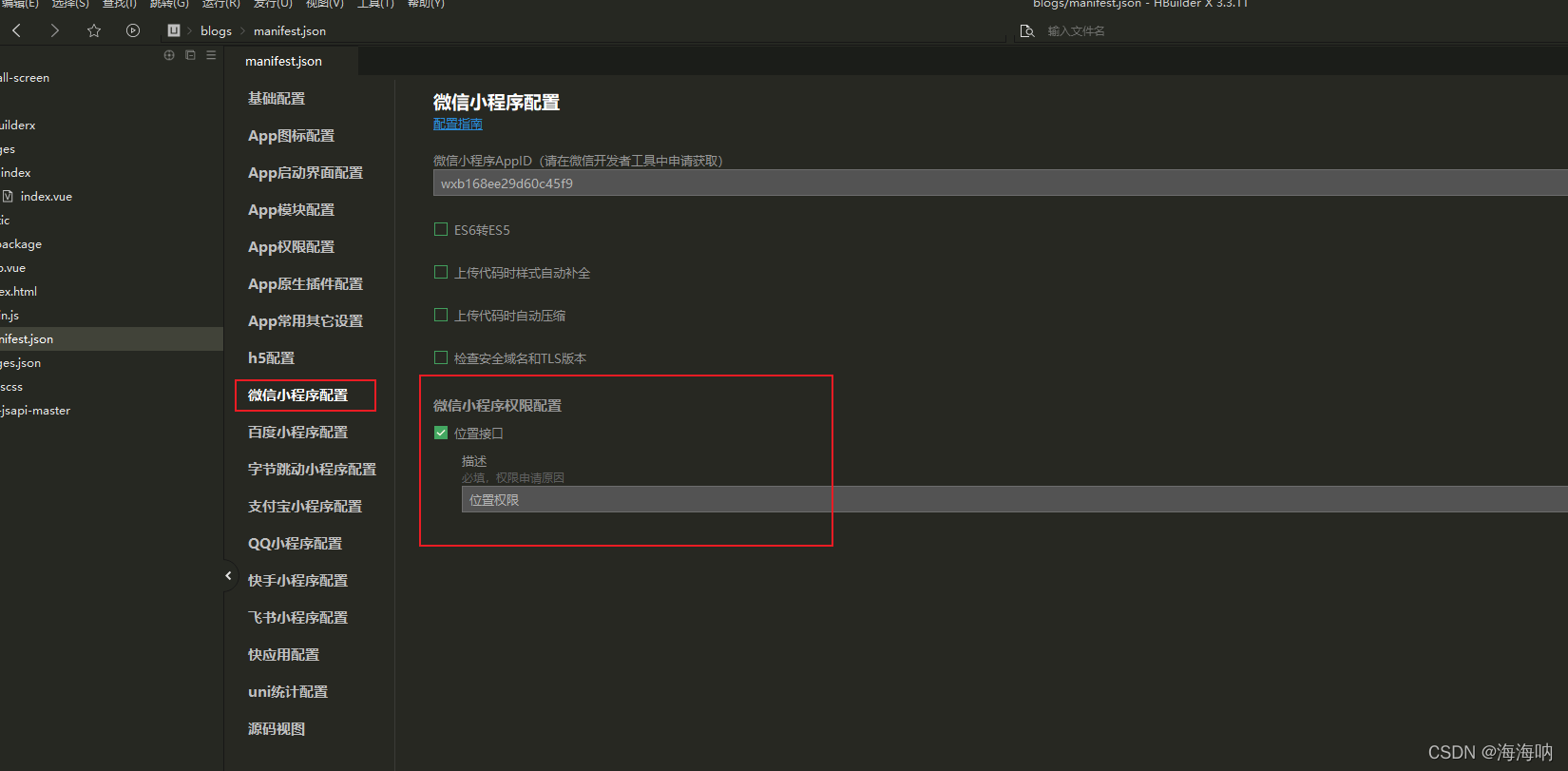
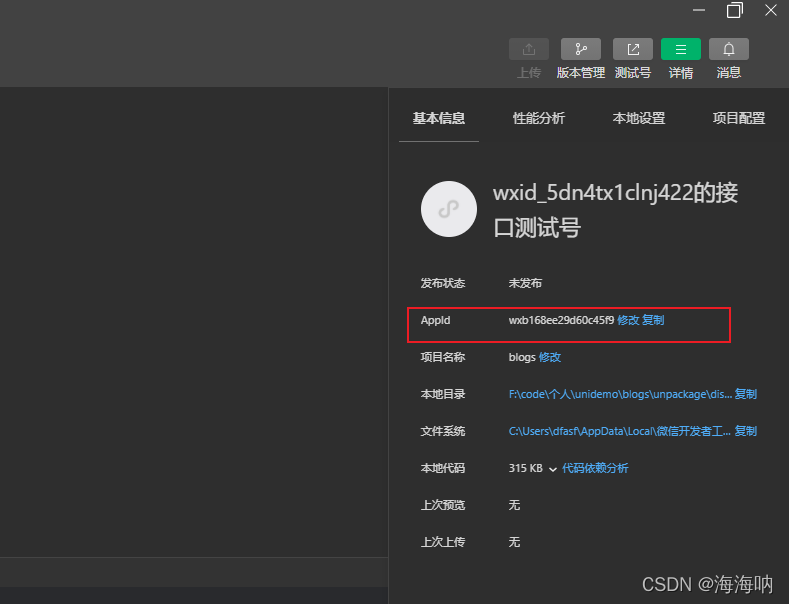
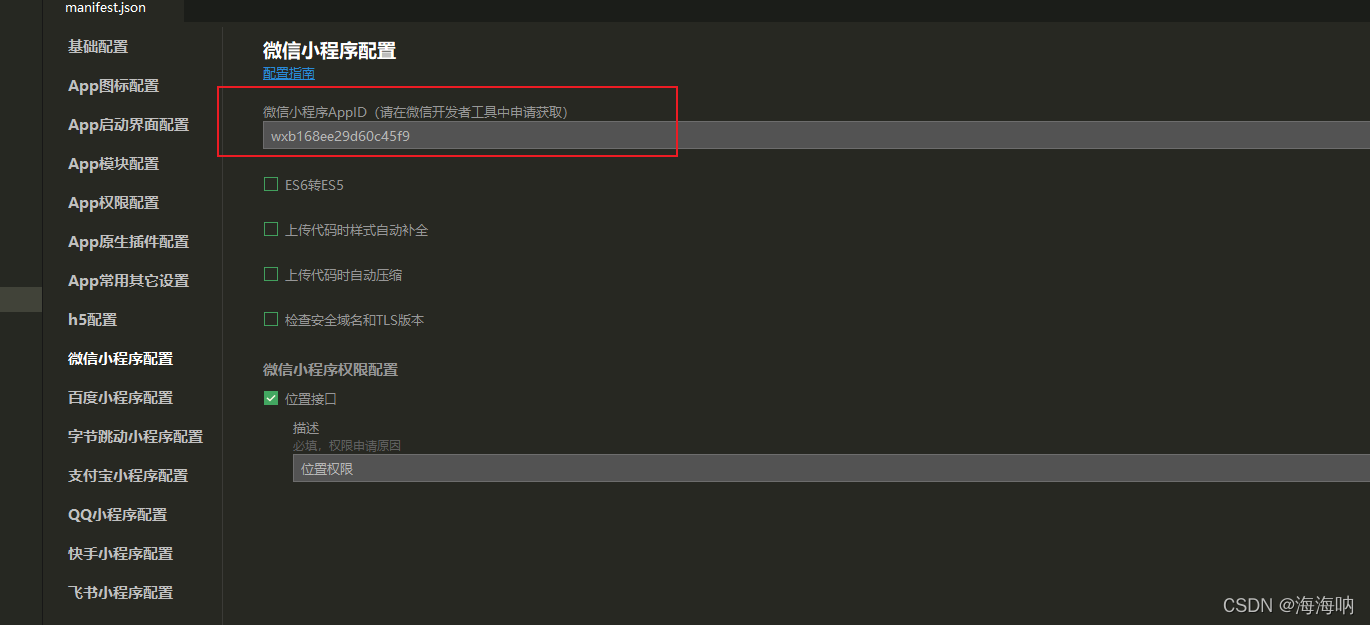
需要打开manifest.json

如果从来没配置过appld请先配置在进行操作


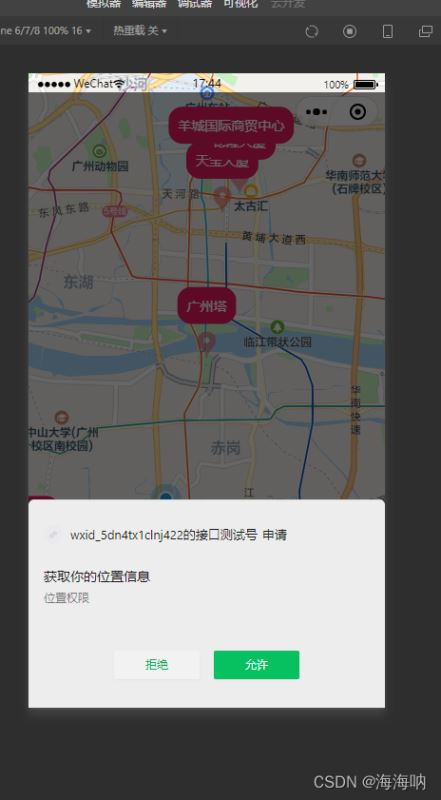
然后重新编译就会出现

允许之后就可以拿到经纬度信息

然后可以将经纬度信息赋值给data中的latitudelongitude
onShow() {
uni.getLocation({
geocode:true,
type: 'wgs84',
success: (res) => {
console.log(res,'获取当前位置')
this.longitude =res.longitude
this.latitude = res.latitude
},
address:(res) =>{
console.log('address',res)
}
});
},通过经纬度 获取当前城市信息
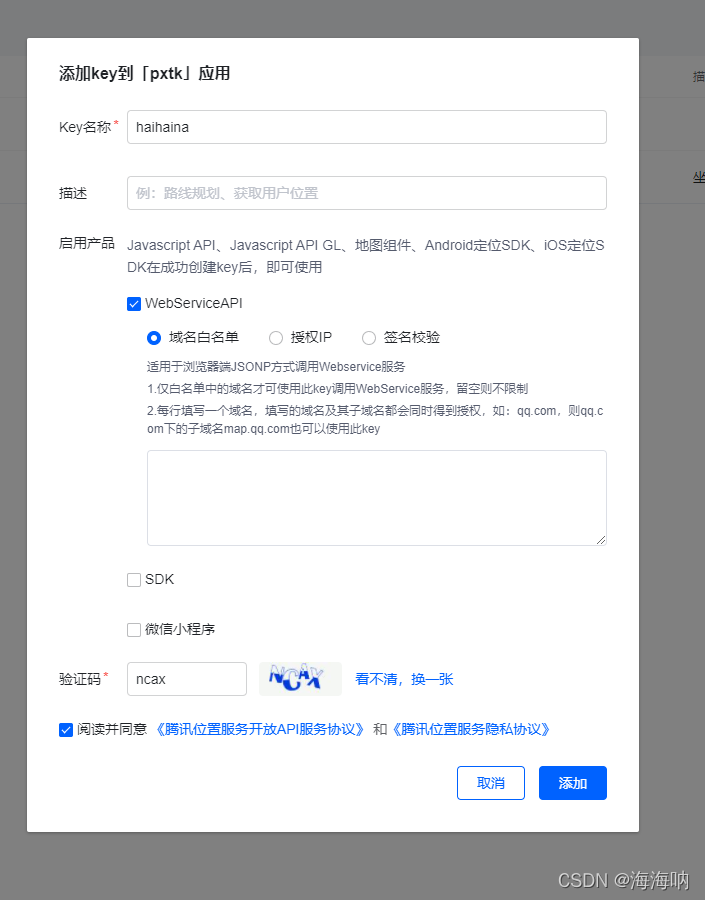
首先需要进入腾讯位置服务 /控制台/应用管理/我的应用/添加key选择webServiceApi

然后去小程序开发管理/开发设置/服务器域名/request合法域名后面新增
https://apis.map.qq.com;
然后下载
https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.1.zip
引入

在ohshow中使用
var qqmapsdk
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '创建的key'
});
qqmapsdk.reverseGeocoder({
location:{
latitude:this.latitude,
longitude:this.longitude
},
success:(res)=>{
console.log('reverseGeocoder',res)
},
fail:(err)=>{
console.log('reverseGeocoder',err)
}
})这样就可以实现获取自身详细经纬度。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128380.html
摘要:官方资料微信公众平台注册小程序。官网开发文档社区开发工具部署微信小程序微信小程序本身不需要部署,在微信开发工具中直接上传代码就行。 为什么 学习 Java 三年,目前已经工作了2年,因为自学,基础差,所以打算年末总结一下常见的基础知识和面试点; 也可以通过独立做一个项目整合自己工作期间学习的知识,加深印象。 但是想着回家或是平时手机用的多,做一款APP和小程序很方便查看。 项目展示 本...
摘要:一前言在使用百度地图开发的过程中,查阅百度地图官网基本上就能满足开发的需求,但是有时候需要设置一些东西,很难在官网上查阅到相关的方法技巧。希望百度地图能够越来越强大,这样开发者就可以愉快的开发了 一 前言 在使用百度地图开发的过程中,查阅百度地图官网demo基本上就能满足开发的需求,但是有时候需要设置一些东西,很难在官网上查阅到相关的方法技巧。笔者特意把开发过程中遇到的一些疑难杂症和解...
MapBox 项目中用到MapBox也是偶然的机会,项目中需要采用3D地图,当现有的工具(百度地图)无法满足我们的需求,我们肯定需要更高级开源的地图,无奈谷歌地图无法在国内使用,已是便找到Leafle,一开始惊艳于leafle的开源程度和其与众不同的地图风格,后来顺藤摸瓜,找到一个商业性地图,它便是我们的主角-MapBoxshowImg(https://segmentfault.com/img/b...
摘要:最近在捣鼓项目,恰好用到组件,之前写了个,后面一直都想写一个像样的,可以分享给别人用的组件。自己的水平一般,开发出来的组件可能代码不咋地,还望路过大神斧正。 uniapp是2019年非常的火爆的一个Dcloud开发跨平台前端工具,支持ios android wap,小程序,除了android有点卡外,其他暂时没有发现什么瑕疵。 最近在捣鼓uniapp项目,恰好用到table组件,之前...
阅读 278·2023-03-27 18:33
阅读 619·2023-03-27 17:49
阅读 438·2023-03-26 17:27
阅读 298·2023-03-26 17:14
阅读 323·2023-03-17 21:13
阅读 271·2023-03-17 08:28
阅读 1345·2023-02-27 22:32
阅读 847·2023-02-27 22:27