资讯专栏INFORMATION COLUMN

前言
学习中有一种方式就是错题汇总,在学习代码,日常书写代码中对于遇到报错,也要汇总,这样可以在以后编码过程中避免或解决这些问题。
一、报错结构
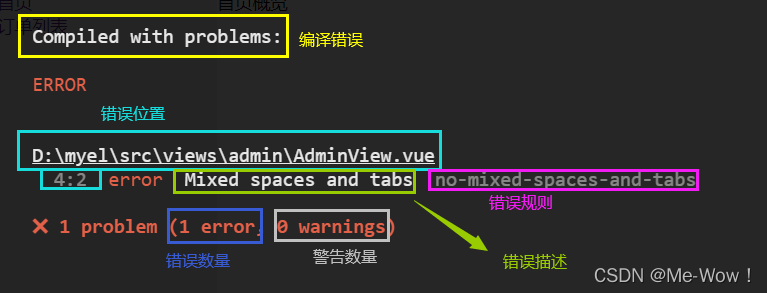
首先对于报错分为:错误类型、错误位置、错误描述、错误规则和问题数量。

如上图:
报错类型为编译错误;
错误位置在D:\myel\src\views\admin\AdminView.vue中的第四行第2个字符;(报错位置不一定每次都是准确的,但是可以根据提示缩小范围)
错误描述 当前错误Mixed spaces and tabs指space空格和tab空格混合了(可根据翻译来判断错误);
错误规则 no-mixed-spaces-and-tabs指space空格和tab空格不能混合使用;
错误数量 统计当前有几个报错 error需要解决,warning根据实际情况看需不需要立即解决。
二、常见问题总结及解决方法
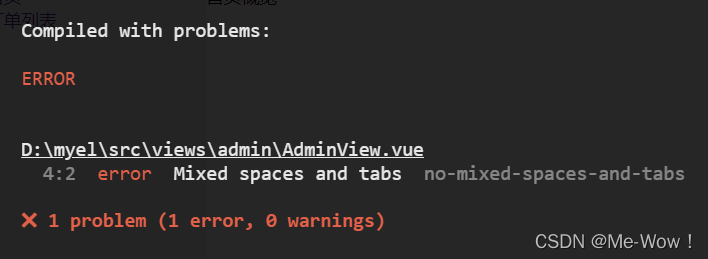
Mixed spaces and tabs
空格混合使用了

解决方法:1、在当前页面格式化代码 2、在.eslintrc.js文件的rules中添加"no-mixed-spaces-and-tabs": "off"
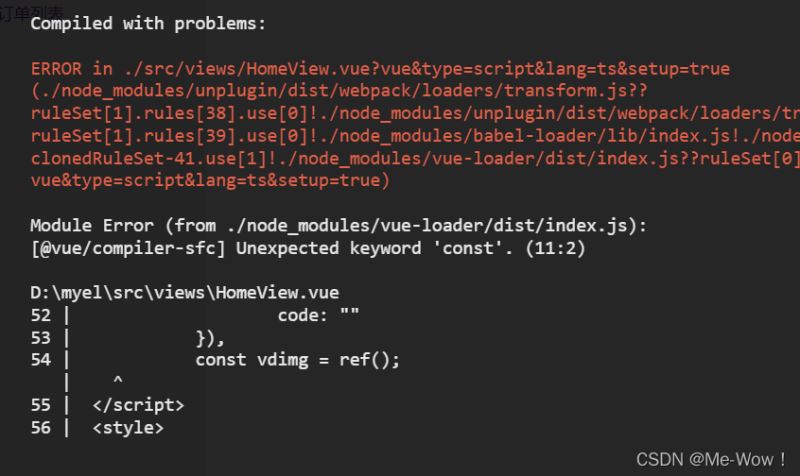
Unexpected keyword 'const'
没有预料到的关键字const

详细看上述几行代码,可以观察到 53行结尾的应为分号写成了逗号
解决办法:将53行逗号改为分号
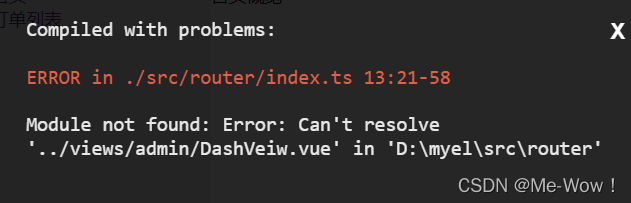
Module not found: Error: Can't resolve '....' in '....'
模块找不到:不能resolve(兑现,发现,解决)../views/admin/DashVeiw.vue
在D:\myel\src\router

一般对于这种情况就是路由器路径错误。
解决办法:将路径改为正确路径(小技巧:使用自动提示的路径或者复制文件名,避免手误打错)
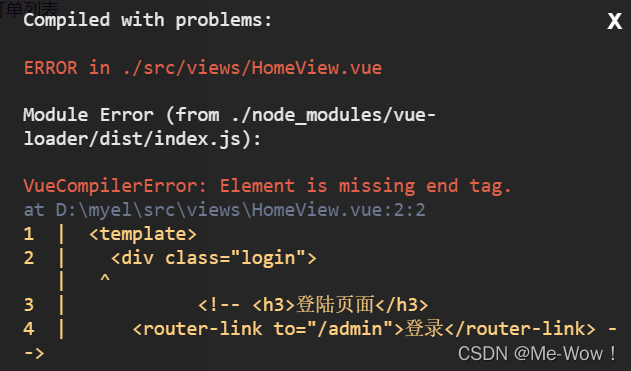
Element is missing end tag
这里就是元素缺少一个结束标签

是当前文件的<div class="login">缺少后半个</div>
解决方法:分析好html的结构,将缺少的结束标签添加上
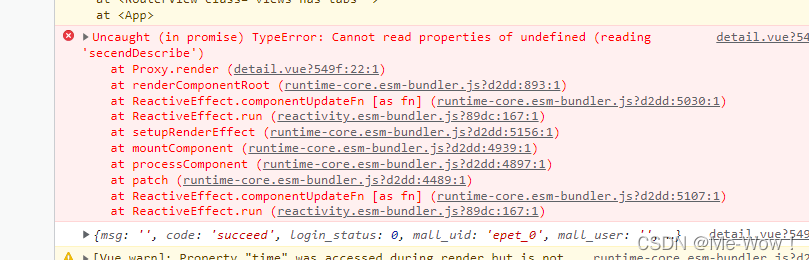
TypeError: Cannot read properties of undefined (reading '...')
不能读取undefined的属性

原因是挂载时有dom节点但是数据还没获取,当时那个数据可能为空
解决方法:在当前标签(同时用了v-for的话就上一级标签)加上v-if判断该数据是否存在
用[]或.指定数据时都可能会出现这个错误,要记得使用v-if
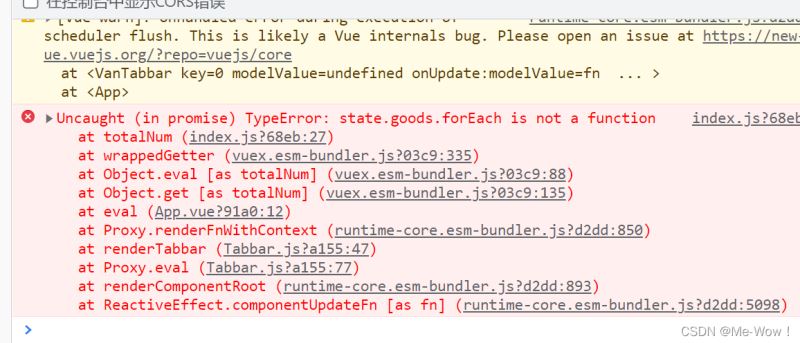
TypeError: ...forEach is not a function
...没有forEach方法

由此可见当前数组不是数据
解决方法:分析数据的结构,找到真正需要遍历的对象
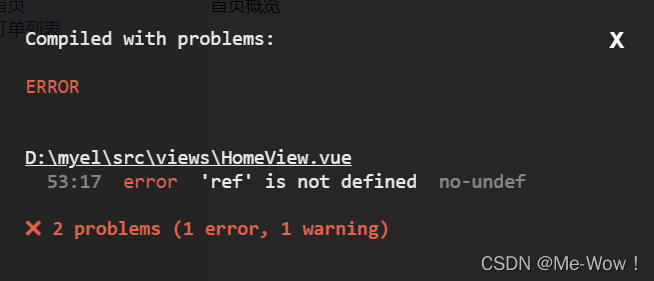
'...' is not defined / no-undef
...没有定义

解决办法:找到报错位置,按照提示导入相应关键字
以上就是关于 Vue常见报错的汇总,您要是遇见其他报错也会留言一起讨论。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/130287.html
摘要:表示错误没有被语句捕获,是错误的名字。如何修复错误确保方法名正确。这个错误的行号将指出正确的位置。相关错误代码调用的方法在当前状态无法调用。通常由引起,在方法准备完毕之前调用它会引起错误。原文翻译出处涂鸦码农错误以及如何修复 (看到一篇调试JS很有用的文章,收藏一下) JavaScript 调试是一场噩梦:首先给出的错误非常难以理解,其次给出的行号不总有帮助。有个查找错误含义,及修复...
摘要:原文地址一个非常适合入门学习的博客项目前端掘金一个非常适合入门学习的项目,代码清晰结构合理新闻前端掘金介绍一个由编写的新闻。深入浅出读书笔记知乎专栏前端专栏前端掘金去年的一篇老文章,恰好今天专栏开通,迁移过来。 破解前端面试(80% 应聘者不及格系列):从闭包说起 - 掘金修订说明:发布《80% 应聘者都不及格的 JS 面试题》之后,全网阅读量超过 6W,在知乎、掘金、cnodejs ...
摘要:原文地址一个非常适合入门学习的博客项目前端掘金一个非常适合入门学习的项目,代码清晰结构合理新闻前端掘金介绍一个由编写的新闻。深入浅出读书笔记知乎专栏前端专栏前端掘金去年的一篇老文章,恰好今天专栏开通,迁移过来。 破解前端面试(80% 应聘者不及格系列):从闭包说起 - 掘金修订说明:发布《80% 应聘者都不及格的 JS 面试题》之后,全网阅读量超过 6W,在知乎、掘金、cnodejs ...
摘要:包中的一个模块可以采用相对路径导入包,不影响模块功能一个脚本未成为模块,即其目录及父目录内无可以采用相对路径导入包,并以脚本模式运行。参考相对导入与绝对导入 绝对路径导入格式为import a.b或者from a import b,相对路径导入格式为from . import b或者from ..a import b。 python2默认为相对路径导入,python3默认为绝对路径导...
摘要:组件中使用定时器及销毁问题如果我们在页面中使用了一个定时器,当从页面跳转到页面时,如果不手动清除这个定时器,那么它仍旧会执行,这不是我们所期望的。 公司年初开始从jquery转型到vue开发,思想上从jquery的操作DOM到vue的操作数据,刚开始还不太习惯,但用了一段时间发现确实比较方便。在刚开始用vue的时候,也踩了一些坑,现在分享出来,供刚入门上手开发vue的朋友参考,都是一些...
阅读 779·2023-03-27 18:33
阅读 1017·2023-03-26 17:27
阅读 894·2023-03-26 17:14
阅读 837·2023-03-17 21:13
阅读 761·2023-03-17 08:28
阅读 2273·2023-02-27 22:32
阅读 1660·2023-02-27 22:27
阅读 2640·2023-01-20 08:28