资讯专栏INFORMATION COLUMN

摘要:全局安装初始化默认的文件下载插件到并在文件中加上的配置内容对项目进行打包自动监控文件的改变打包时显示隐藏的模块打包时显示显示详细错误信息安装并将该配置到文件中入口出口加载器插件安装完乘后执行报错,原因
npm install webpack -g // 全局安装webpack npm init //初始化默认的package.json文件 npm install webpack --save-dev //下载webpack插件到node_modules 并在package.json文件中加上webpack的配置内容
webpack //对项目进行打包
webpack --watch // 自动监控文件的改变 webpack --display-modules //打包时显示隐藏的模块 webpack --display-chunks //打包时显示chunks webpack --display-error-details //显示详细错误信息 npm install {whatever}-loader --save-dev //安装loader并将该loader配置到package.json文件中 =======================
入口 entry
出口 output
loader 加载器
插件 plugins
====================
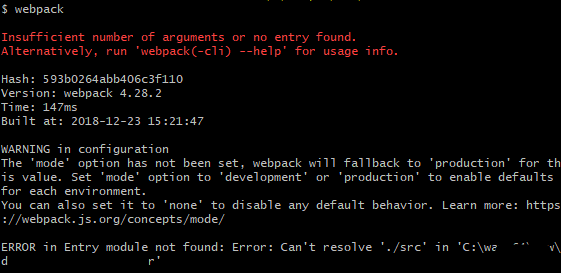
安装完乘后执行webpack报错,原因没有找到默认入口文件:
需要在当前文件地址下创建置默认入口文件路径 ,创建后就不会报错了,或者也可以自定义路径.
</>复制代码
./src/index.js

用shell语句修改开发环境:
webpack --mode=development
或者也可以按照后文方式配置到webpack.config.js 中
在node已经安装完成的前提下,全局安装webpack
$ cd d:
$ mkdir test && cd test //创建test ,并进入
$ npm install -g webpack //等待100s,安装完成,也可以使用淘宝镜像
$ npm init //初始化package.json文件
$ npm install --save-dev webpack //添加依赖 ,在package.json中声明依赖,等待安装完成
当前目录下创建如下工作结构:
/---------test
----app
----main.js
----index.js
----index.html
项目目录下,app文件夹含有两个js文件,修改如下:
//main.js ,这是Webpack主要的入口文件
require(./index.js);
//index.js ,这是被主文件引用的文件
document.write(Hello,world!);
//index.html ,供浏览器解读
...
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/1512.html
摘要:中的配置热加载插件安装中的配置优化插件为组件分配,通过这个插件可以分析和优先考虑使用最多的模块,并为它们分配最小的压缩代码分离和文件 0 前言 本文是针对TCM项目所做的WebPack配置文件总结,主要概述了一些常用配置选项和插件使用,对以后的项目有指导意义。TCM的webpack配置文件包括webapck.config.base.js、webapck.config.dev.js、we...
摘要:中的配置热加载插件安装中的配置优化插件为组件分配,通过这个插件可以分析和优先考虑使用最多的模块,并为它们分配最小的压缩代码分离和文件 0 前言 本文是针对TCM项目所做的WebPack配置文件总结,主要概述了一些常用配置选项和插件使用,对以后的项目有指导意义。TCM的webpack配置文件包括webapck.config.base.js、webapck.config.dev.js、we...
摘要:前言本文基于,主要涉及基本概念基本配置和实际项目打包优化。关于概念方面参考官网,常用配置来自于网络资源,在文末有相关参考链接,实践部分基于自己的项目进行优化配置。同一文件中,修改某个影响其他。 前言:本文基于weboack4.x,主要涉及webpack4 基本概念、基本配置和实际项目打包优化。关于概念方面参考官网,常用配置来自于网络资源,在文末有相关参考链接,实践部分基于自己的项目进行...
摘要:面试你一般问你的原理,的原理,你有用那些优化措施前端开发已经模块化,它改进了代码库的封装和结构。这么说负责的是处理源文件的如,一次处理一个文件。小心的运用他们。因为随着项目的增长,它们会变得很难驯服。 还是以前一样,有些概念面试可能会考,我都用*标记了出来,两句话就总结清楚其余的地方如果你想了解webpack,就仔细看看,虽然本教程不能让你webpack玩的很6,但是懂操作流程够了。面...
阅读 866·2023-04-25 19:43
阅读 4137·2021-11-30 14:52
阅读 3942·2021-11-30 14:52
阅读 4045·2021-11-29 11:00
阅读 3940·2021-11-29 11:00
阅读 4063·2021-11-29 11:00
阅读 3794·2021-11-29 11:00
阅读 6648·2021-11-29 11:00