资讯专栏INFORMATION COLUMN

首发时间:2018-03-02
修改:
css可以设置标签的样式,为了更好的设置样式以及为了方便给某些标签指定样式(批量的给某些标签增加样式),所以有了css选择器,css选择器可以筛选出指定的标签。筛选出来之后就可以给对应的标签设置样式。
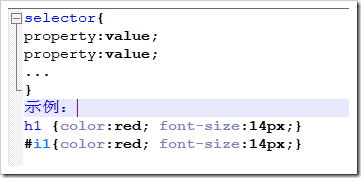
css选择器的定义由两部分组成:一个是选择器,一个是样式定义,比如: 
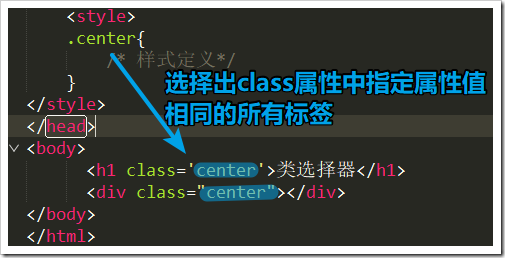
标签选择器直接根据标签名来选择标签,比如想筛选出所有div标签,可以使用
</>复制代码
{:;:;} {:;:;}{:; }{:;:;}


</>复制代码
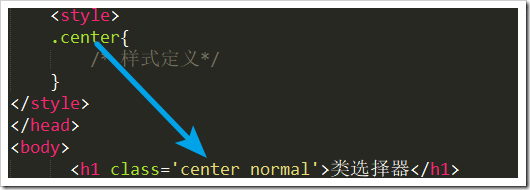
DOCTYPE html><html><head><meta charset="utf-8"><title>title><style>.center{/* 样式定义*/text-align: center;}.normal{font-weight:normal;}style>head><body> <h1 class=center normal>类选择器h1> <div class="center">div>body>html>



</>复制代码
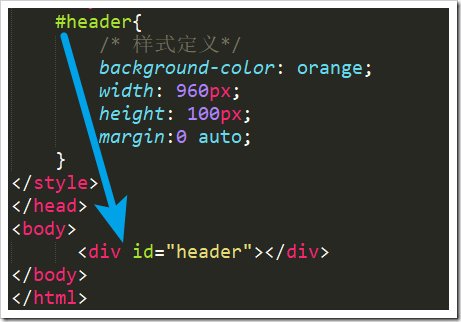
DOCTYPE html><html><head><meta charset="utf-8"><title>title><style>#header{/* 样式定义*/background-color: orange;width: 960px;height: 100px;margin:0 auto;}style>head><body> <div id="header">div>body>html>
并集选择器(分组选择器)由多个选择器组成,是将指定的多个选择器都定义同样的样式。多个选择器的关系是并立的,相当于在原本多带带定义的基础上合并定义。
使用,来分隔多个选择器,比如 相当于
相当于 ,所以明显的并集选择器可以节省不少代码。
,所以明显的并集选择器可以节省不少代码。
</>复制代码
DOCTYPE html><html><head><meta charset="utf-8"><title>title><style>#header,#footer{width: 960px;margin:0 auto;}#header{background-color: orange;height: 100px;}#footer{background-color: skyblue;height: 500px;}h1,h2,h3{color: green;margin:0;}style>head><body> <div id="header">div> <div id="footer"> <h1>百度h1> div>body>html>
交集选择器由多个选择器组成,只有同时符合多个选择器的标签才会被选择出来。
多个选择器直接没有间隔,直接拼接起来。比如
</>复制代码
DOCTYPE html><html><head><meta charset="UTF-8" /><title>Documenttitle><style >div.a{ /* 选择div标签中class=a的 */background-color: blue;}style>head><body><div class=a>1div> <div >2div><div><p class=a>123p> div>body>html>

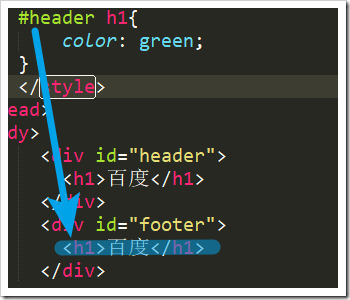
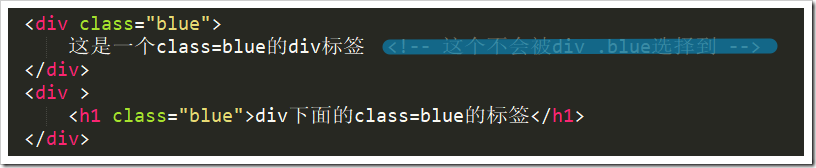
后代选择器中多个选择器用空格隔开。
</>复制代码
DOCTYPE html><html><head><meta charset="utf-8"><title>title><style>#header h1{ /* 选择id为header的标签的后代中的h1标签 */color: green;}div .blue{/* 选择div标签的后代中class为blue的标签 */color:blue;}style>head><body> <div id="header"><h1>header的标签下的h1标签h1> div> <div class="blue"> 这是一个class=blue的div标签 div> <div > <h1 class="blue">div下面的class=blue的标签h1> div>body>html>

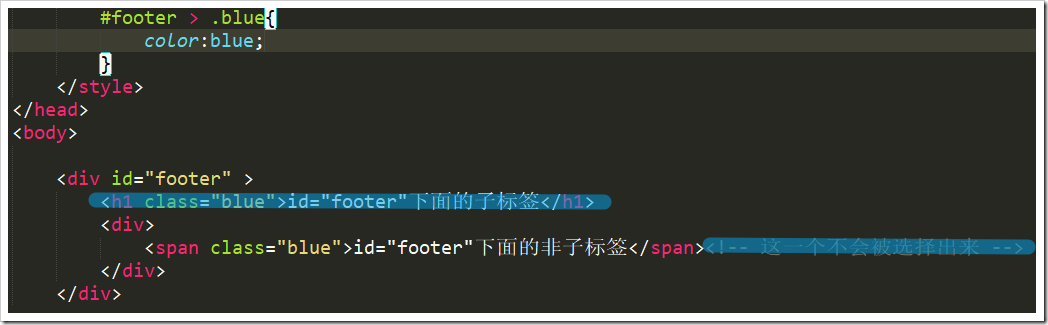
同样由多个选择器组成,与后代选择器不同的是它只会选择直接子代,不会选择出孙子标签之类的非子标签。
子标签选择器比后代选择器多出一个>来标注只选择子标签。比如
</>复制代码
DOCTYPE html><html><head><meta charset="utf-8"><title>title><style>#footer > .blue{color:blue;}style>head><body><div id="footer" ><h1 class="blue">id="footer"下面的子标签h1><div><span class="blue">id="footer"下面的非子标签span>div>div>body>html>
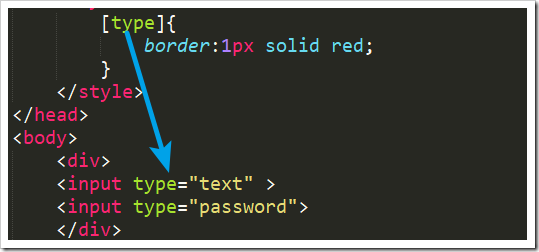
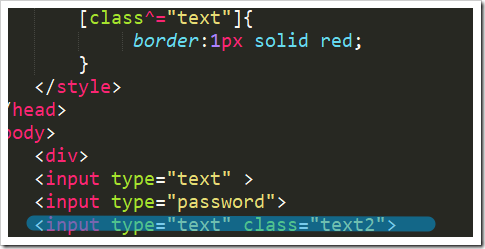
属性选择器是根据属性选择出指定标签
属性选择器使用[]来包裹属性




</>复制代码
DOCTYPE html><html><head><meta charset="utf-8"><title>title><style>[type]{ /* 选中包含type 属性的标签 */border:1px solid red;}[type="text"]{ /* 选中type属性="text"的标签 */color:green;}[class~="t1"]{ /* 选中class属性包含t1的标签 */ color:blue;}[name^="user"]{ /* 选中name属性以user开头的标签 */ background-color: pink;}[name*="amy"]{ /* 选中name属性字符串包含amy的标签 */background-color: purple;}style>head><body><div><input type="text" ><input type="password" class="t1"><input type="text" name="username"><input type="text" name="AamyB">div>body>html>
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/2313.html
摘要:国内各大公司都已经投入使用,在一些常见的网站,如淘宝腾讯小米等移动站点,随处可见其踪影。变革之腾讯手机淘宝的设计与实现前端乱炖适配总结样式重置上文已提及,这里推荐阅读同学写的专题文章。 前言 CSS代码难维护众所皆知。 为一个元素设置样式的方式可以通过定义的class、定义的id、元素的标签名、元素的属性等选择器以及这些选择器的组合来实现; 作用于某个元素上的样式又可能来自单个样式规...
摘要:国内各大公司都已经投入使用,在一些常见的网站,如淘宝腾讯小米等移动站点,随处可见其踪影。变革之腾讯手机淘宝的设计与实现前端乱炖适配总结样式重置上文已提及,这里推荐阅读同学写的专题文章。 前言 CSS代码难维护众所皆知。 为一个元素设置样式的方式可以通过定义的class、定义的id、元素的标签名、元素的属性等选择器以及这些选择器的组合来实现; 作用于某个元素上的样式又可能来自单个样式规...
摘要:选择器选择器可以为标有特定的元素指定特定的样式中选择器以来定义。选择器选择器用于描述一组元素的样式,选择器有别于选择器,可以在多个元素中使用在中,类选择器以一个点号显示。 Infi-chu: http://www.cnblogs.com/Infi-chu/ id选择器id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,CSS 中 id 选择器以 # 来定义。 #id_n...
摘要:前端之前端之前言前言昨天学习了标记式语言,也就是无逻辑语言。今天学习,被称之为网页的化妆师。为前端页面的样式,由选择器作用域与样式块组成。年初,组织负责的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了年月出版的规范第二版。前端之 CSS 前言 昨天学习了标记式语言,也就是无逻辑语言。了解了网页的骨架是什么构成的,了解了常用标签,两个指令以及转义字符;其中标签可以分为两大类: 一类...
摘要:宋体注意使用某种特定的字体系列宋体完全取决于用户机器上该字体系列是否可用这个属性没有指示任何字体下载。但是记住,最终选择上的是最后的那个后代元素。 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对...
阅读 867·2023-04-25 19:43
阅读 4138·2021-11-30 14:52
阅读 3944·2021-11-30 14:52
阅读 4047·2021-11-29 11:00
阅读 3942·2021-11-29 11:00
阅读 4065·2021-11-29 11:00
阅读 3795·2021-11-29 11:00
阅读 6652·2021-11-29 11:00