资讯专栏INFORMATION COLUMN

此文章通常是阐述了python图形用户界面tkinter之功能键Button的使用手册,具有很好的实际意义,希望可以帮到大家。如有误或者未考虑到真正的地区,望鼎力相助
pythontkinter功能键Button的应用
建立和设定对话框
fromtkinterimport*
#建立对话框目标
root=Tk()
#对话框特性设定
root.title('对话框文章标题')
root.geometry('300x400')
root.configure(bg='blue')
root.iconbitmap(r'C:UsersAdministratorDesktopiVista2OSXIconsicoicoBurn.ico')Mark:用了对话框的iconbitmap函数修改了标志。
功能键Button特性1
defprint1():
print('你好')
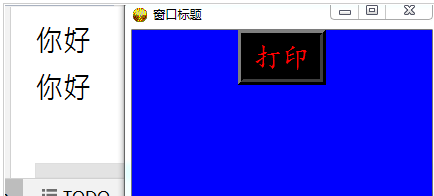
button=Button(root,text='打印',
font=('楷体',20),fg='red',bg='black',
anchor='center',command=print1,#command是命令的意思
height=1,width=5,bd=6)
button.pack()
root.mainloop()效果图示

Mark:Button功能键的很多属性和Label标签类似。
例如文字(text)、文字字体样式(font)、文字大小、色调(fg)、文字在Button功能键中的地位(anchor)、文字中不一样行对齐方式(justify)、功能键高度和总宽(height、width)、功能键的背景颜色(bg)这些。和Lable标签对比,Button功能键有调用函数,command=函数名,当点击图标时,便会实行调用函数的编码块。
功能键Button特性2
defhello():
print('你好')
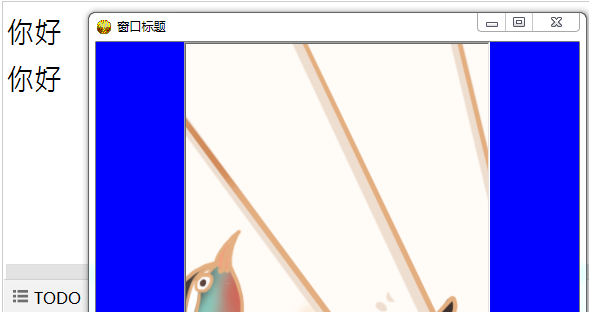
im=PhotoImage(file=r'C:UsersAdministratorDesktop图片PNG格式喜鹊桃花折扇.png')
button=Button(root,text='button',command=hello,
height=500,width=500,image=im,
relief=SUNKEN)
button.pack()
root.mainloop()效果图示

Mark:也可以在Button功能键上显示图片。
先把需要标注的图片转化为image目标(PhotoImage(file=‘图片路径’)),随后应用image特性,image=image目标。假如不设置菜单高度和总宽(height,width),那样显示按键大小便是图片的大小。要是设置菜单高度和总宽,则只能显示图片中的一部分。这儿,height、width的单位为清晰度企业。
改动Button特性
动态变化改动功能键Button的特性
defprint1():
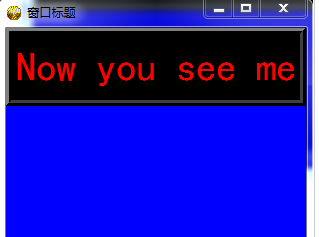
#button['text']='Nowyouseeme'
button.configure(text='Nowyouseeme')
button=Button(root,text='打印',
font=('楷体',30),fg='red',bg='black',
anchor='center',command=print1,
height=1,width=20,bd=6)
button.pack()
root.mainloop()效果图示

点一下Button功能键后,文本内容变成

Mark:Button特性能够改动。
如果要呈现出来的效果也是早已设定好的Button在点击图标后特性出现了改变,还可以在调用函数里改动Button的特性:Button目标[‘重要主要参数’]=要改动的值或Button目标.comfigure(重要主要参数=要改动的值)。
总结:根据Button目标,大家可以在对话框中设定不一样外形的功能键。并且,点一下Button功能键,能够执行函数里的编码块。
pythontkinter的Button组件
这个地方难度不高,记住主要参数就行。

Tkinter的布局方式有三种


编码如下:
#coding:utf8
importtkinterastk
classAPP:
def__init__(self,master):
frame=tk.Frame(master)
frame.pack(side=tk.RIGHT,padx=70,pady=100)
b4=tk.Button(frame,text="测试command点击调用函数",bd="4",bg="yellow",command=lambda:self.Newtk("x"))
b4.pack()
staticmethod
defNewtk(x):
ifx!="x":
return0
win1=tk.Tk()
win1.title("提示信息")
frame1=tk.Frame(win1)
frame1.pack(side=tk.RIGHT,padx=70,pady=100)
l1=tk.Label(frame1,text="噢,你点一下了。给你弹个框乐呵乐呵")
l1.pack()
admin=tk.Tk()
admin.title("测试Button")
win=APP(admin)
admin.mainloop()
w=Button(master,option=value,...)综上所述,这篇文章就给大家介绍到这里了,希望可以给大家带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128854.html
Python GUI图形用户界面,指的是在Python中,采用图形的形式,去操作相关的一些用户界面,这么说的话,比较简单的。大家想不想搞清楚,它到底本质上的样子是什么呢?下面就给大家做个解答。 GUI介绍 图形用户界面(Graphical User Interface,简称GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。图形用户界面是一种人与计算机通信的界面显示格式,允...
摘要:已获原作者授权原系列地址简介一个应用生命周期中的大部分时间都处在一个消息循环中它等待事件的发生事件可能是按键按下鼠标点击鼠标移动等提供了用以处理相关事件的机制处理函数可以被绑定给各个控件的各种事件如果相关事件发生函数会被触发事件对象会传递给 已获原作者授权. 原系列地址: Python Tkinter 简介 一个 Tkinter 应用生命周期中的大部分时间都处在一个消息循环 (eve...
摘要:在这个窗口之上,可以添加各种输入框按钮文本等,可以增加对各种动作的处理。事件要与特定的控件相绑定,比如按钮有点击事件,输入框有按键事件,窗体有关闭事件等。 在大多数时候,我们都在黑黢黢的控制台里执行 Python 脚本。这看起来很酷很 GEEK。但对于部分场景下的用户来说,这样就不大美观和人性化了:我们需要交互更方便的图形化产品,也就是 GUI (图形用户界面,Graphical Us...
摘要:已获原作者授权原系列地址简介控件允许用户在多个选项中选择多项则只允许用户选择一项通常会显示为一个空白的方框表示未被选中或者方框中有一个对号或号表示被选中一个对该选项的简短描述会和选择框一同显示的状态会因点击而改变这个点击可能来自鼠标也可能来 已获原作者授权. 原系列地址: Python Tkinter 简介 Checkbox 控件允许用户在多个选项中选择多项. Radiobutton...
摘要:最近在练习一个关于项目的列表,拿到列表看到这是要实现一个记事本功能,刚开始拿到题目真有点懵。尤其是试验之后发现一定要用类实现起来才简单一些,对于这点类,,要知道本人已经接触语言多年,但对于面向对象还是一窍不通。 最近在练习一个关于python项目的列表,拿到列表看到这是要实现一个记事本功能,刚开始拿到题目真有点懵。虽然用python实现excel的处理已经很熟悉了,且已经把python...
阅读 1235·2023-01-14 11:38
阅读 1254·2023-01-14 11:04
阅读 1048·2023-01-14 10:48
阅读 2733·2023-01-14 10:34
阅读 1352·2023-01-14 10:24
阅读 1225·2023-01-14 10:18
阅读 781·2023-01-14 10:09
阅读 900·2023-01-14 10:02