资讯专栏INFORMATION COLUMN

当运用桌面应用程序时,有没有有一瞬间,想学习下桌面应用程序开发设计?接下来本文关键为大家介绍了有关Python使用pywebview开发设计桌面应用的资料,必须的小伙伴可以借鉴一下
序言
平时用过Eel做出来的桌面应用感觉就已经够屌了,不过因为Eel是启用Chrome,常常出现一些小毛病,例如窗口大小设定后有的时候不起作用,右键新建菜单没法禁止使用(一眼就能看出来是一个web).并且试了用pyinstaller装包后文档很大,昨晚游逛就发现了一个比Eel更强解决方案pywebview,更轻巧,可自己设计设置大量.由于pywebview是可以直接启用系统软件本身浏览器(Win10启用Edge,Win7启用IE),因而非常适合装包公布.官方网站:pywebview.flowrl.com/
非常简单运用入门
先安上车轮子
pipinstallpywebview
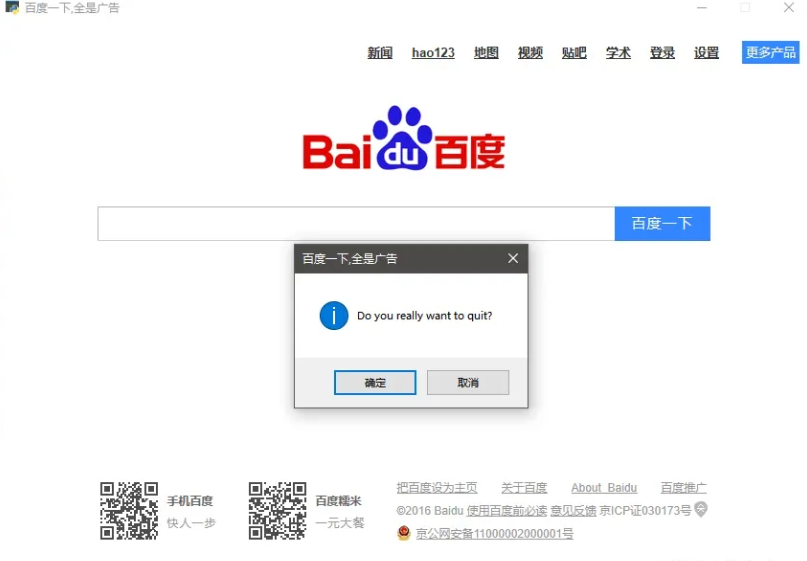
完成1个嵌入百度主页的winform程序流程,固定不动窗口大小,严禁挑选文本
""" main.py """ importwebview window=webview.create_window( title='百度一下,全是广告', url='http://www.baidu.com', width=850, height=600, resizable=False,#固定不动窗口大小 text_select=False,#严禁挑选文字内容 confirm_close=True#关闭时提醒 ) webview.start()

不论是打开速度,或是屏幕清晰度都会比Eel好许多.撤出提醒的对话框默认设置可以看到英语,能够本土化一下下,界定个词典发送给webview.start()当启动参数就可以了.
chinese={
'global.quitConfirmation':u'确定关闭?',
}
webview.start(localization=chinese)
高级运用
在HTML前端界面中启用Python中的函数公式
Http是由Flask所提供的,直接把Flask实例化对象app发送给url主要参数就可以了
importwebview
fromflaskimportFlask,render_template
#创建对象flask目标
app=Flask(__name__)
#界定路由渲染模版
app.route('/')
defindex():
returnrender_template('/index.html')
#配置pywebview关闭提醒的中文翻译
chinese={
'global.quitConfirmation':u'确定关闭?',
}
#发送给前面的api目标,界定了一个可以通过js调用撤出现阶段应用的函数公式
classApi:
def__init__(self)->None:
self._window=None
defset_window(self,window):
self._window=window
defquit(self):
self._window.destroy()
if__name__=='__main__':
#创建对象Api类
api=Api()
window=webview.create_window(
title='我是一个标题',
url=app,
fullscreen=True,#以全屏模式启动
#width=760,#自己设计窗口大小
#height=390,
#resizable=False,#固定不动窗口大小
text_select=False,#严禁挑选文字内容
confirm_close=True,#关闭时提醒
js_api=api#将上边创建对象后的Api目标发送给前端js启用
)
#--敲重点--尽量还记得需要把上边建立的window目标然后通过函数公式发送给创建对象后的api目标
api.set_window(window)
#启动程序
webview.start(localization=chinese)前面写一个id为exit的button,jquery给他关联绑定个点一下事件来调节用api函数公式方式,留意这儿的pywebview.api是在pywebview的运用启动时全自动引入到现阶段浏览器窗口中的全局对象,python中所写的函数公式就关联绑定在它接下来.
$("#exit").click(function(){
pywebview.api.quit();
})
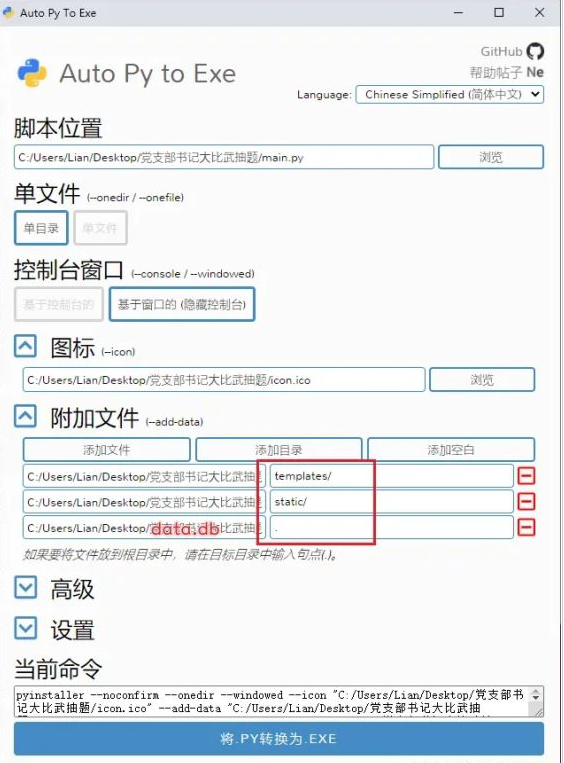
装包成多带带EXE文档
前用pyinstaller手工制作装包太费劲了,发觉个图形界面配置pyinstaller开展装包的一种手段:auto-py-to-exe,用pip装一下下,之后就可以自动运行了
pipinstallauto-py-to-exe
#启动专用工具
auto-py-to-exe这专用工具竟然是用eel所写的,嘿嘿...
建议使用单文件目录形式进行装包,单文件得话可能对编程代码所涉及到的到途径提及的地区出问题,坑有些大,不建议使用.
需注意需在附件格式一块儿设定里将flask涉及的模版,静态文件,还有其他的例如sqlite数数据库文档都加入进去了
分辨网页页面中pywebview.api目标是不是载入取得成功
现在又写了个小应用,启用的当地的html文件,希望在网页页面开启的时候就可以调用pywebview.api中关系的python函数,但由于页面上立即用js浏览pywebview.api目标的话就会出错找不到男朋友,又翻了一下官方文档,发觉应该给window对象添加个事情监视pywebviewready,实例编码:
<script>
window.addEventListener('pywebviewready',function(){
pywebview.api.hl('aaa').then(function(res){
document.querySelector('#hl').textContent=res.rate
})
})
</script>
综上所述,这篇文章就给大家介绍到这里了,希望可以给大家带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/129073.html
当运用桌面应用程序时,有没有有一瞬间,想学习下桌面应用程序开发设计?接下来本文关键为大家介绍了有关Python使用pywebview开发设计桌面应用的资料,必须的小伙伴可以借鉴一下 序言 平时用过Eel做出来的桌面应用感觉就已经够屌了,不过因为Eel是启用Chrome,常常出现一些小事情,例如窗口大小设定后有时不起作用,右键新建菜单没法禁止使用(一眼就能看出来就是一个web).并且试了用p...
摘要:首先很遗憾的一点是,虽然是最好的语言,但是它不是最流行的语言。属于配置比较高的硬件,而低配的呢三星设计了引擎,它能够运行在小于内存上,且全部代码能够存储在不足的只读存储上。你觉得还能做什么 首先很遗憾的一点是,PHP虽然是最好的语言,但是它不是最流行的语言。showImg(https://segmentfault.com/img/bVvqTs);同时对不起的还有刚刚在4月TIOBE编程...
摘要:首先很遗憾的一点是,虽然是最好的语言,但是它不是最流行的语言。属于配置比较高的硬件,而低配的呢三星设计了引擎,它能够运行在小于内存上,且全部代码能够存储在不足的只读存储上。你觉得还能做什么 首先很遗憾的一点是,PHP虽然是最好的语言,但是它不是最流行的语言。showImg(https://segmentfault.com/img/bVvqTs);同时对不起的还有刚刚在4月TIOBE编程...
阅读 1056·2023-01-14 11:38
阅读 1053·2023-01-14 11:04
阅读 883·2023-01-14 10:48
阅读 2352·2023-01-14 10:34
阅读 1131·2023-01-14 10:24
阅读 1018·2023-01-14 10:18
阅读 644·2023-01-14 10:09
阅读 723·2023-01-14 10:02