资讯专栏INFORMATION COLUMN

Python语言的表达照片处理使人们常常所使用的层面,那样我们应该怎么实现图片的裁切呢?接下来本文关键为大家介绍了关于用python图片剪裁的资料,原文中根据案例编码推荐的十分详尽,必须的小伙伴可以借鉴一下
怎么使用python图片剪裁

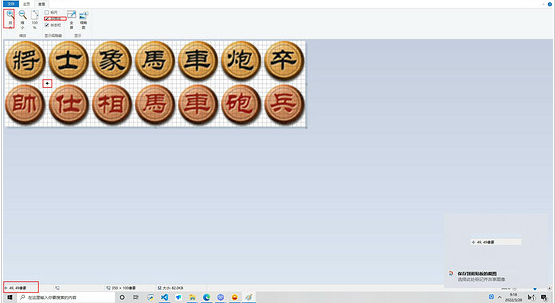
以上如图所示,这也是1张包括了各种象棋棋子的照片。我们应该将在其中每个棋盘都裁切出去,这时可以借助python的PIL库成功。
一、组装PIL库
假如先前未安装过PIL库,在python3条件下,cmd键入pipinstallpillow就可以组装成功。
二、搭建构思
大家试一试,将左上方灰黑色将裁切出来并存图。
首先开启绘图,扩大再扩大,再启用边框线,寻找把这个棋盘的左上方座标和右上方座标。能够看见右下方的座标约是(50,50)。左上方是(0,0)。由于全部图片的座标的起始点都是在左上方。

fromPILimportImage
img=Image.open('chess.png')##开启chess.png文档,并传参给img
region=img.crop((0,0,50,50))##0,0提出要裁切的区域的左上方座标,50,50表明右下方。
region.save('举例说明.png')##将裁切出来的图片保存到举例说明.png
能够看见是裁切通过了,需注意,大家要把每个棋盘都裁切出来,难道还要一个个的看座标、编辑程序里的座标,随后一遍遍地地打开程序去图片剪裁吗?那不如直接用绘图裁切或许还快些。咱们就好好想想,就会发现每个棋盘之间间距是有规律,那我们可不可以试着用for循环去完成大批量地裁切呢?
三、详细编码
再度开启绘图,不难发现规律性。前排灰黑色子左上方的座标是(0,0),x坐标每一次加50,加7次,所以也是(0,0)-(300,0);右下方同理可得(50,0)-(350,0);二排乃是(0,50)-(300,50)和(50,100)-(350,100)。懂了规律性以后,立即逐渐写代码
fromPILimportImage
chessred=['jj','ss','xx','mm','cc','pp','bb']##红棋取名,随意起,不必同样就可以了
chessblack=['j','s','x','m','c','p','b']##黑棋取名,随意起,不必同样就可以了
img=Image.open('./chess.png')##开启chess.png,并传参给img
defcropimg():
fori,j,zinzip(range(0,350,50),chessblack,chessred):
region=img.crop((i,0,i+50,50))##裁切前排黑棋棋盘
region.save(f'./test/{j}.png')##储存前排黑棋棋盘
region=img.crop((i,50,i+50,100))##裁切二排红棋棋盘
region.save(f'./test/{z}.png')##储存二排红棋棋盘
cropimg()
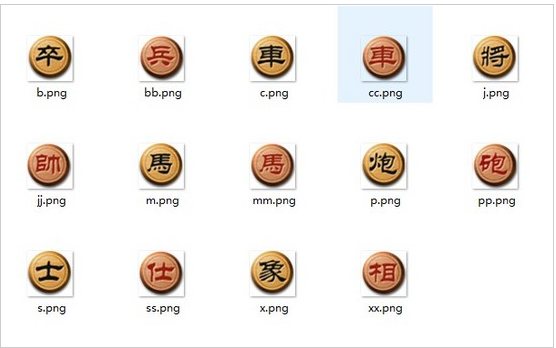
打开文档,全部裁切后的图片早已被储存。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/130261.html
摘要:模块化是随着前端技术的发展,前端代码爆炸式增长后,工程化所采取的必然措施。目前模块化的思想分为和。特别指出,事件不等同于异步,回调也不等同于异步。将会讨论安全的类型检测惰性载入函数冻结对象定时器等话题。 Vue.js 前后端同构方案之准备篇——代码优化 目前 Vue.js 的火爆不亚于当初的 React,本人对写代码有洁癖,代码也是艺术。此篇是准备篇,工欲善其事,必先利其器。我们先在代...
摘要:做为网站前段开发人员来说,用户头像剪裁和上传是一个很常用的功能,一般这个功能涉及到图片的放大,缩小,移动,旋转,和剪裁。下面我们来做一个完整的,剪裁后的图片以的形式返回,怎么上传到后台服务器,很简单,这里不做介绍。 做为网站前段开发人员来说,用户头像剪裁和上传是一个很常用的功能,一般这个功能涉及到图片的放大,缩小,移动,旋转,和剪裁。下面我们来做一个完整的demo,剪裁后的图片以bas...
摘要:做为网站前段开发人员来说,用户头像剪裁和上传是一个很常用的功能,一般这个功能涉及到图片的放大,缩小,移动,旋转,和剪裁。下面我们来做一个完整的,剪裁后的图片以的形式返回,怎么上传到后台服务器,很简单,这里不做介绍。 做为网站前段开发人员来说,用户头像剪裁和上传是一个很常用的功能,一般这个功能涉及到图片的放大,缩小,移动,旋转,和剪裁。下面我们来做一个完整的demo,剪裁后的图片以bas...
摘要:准备工作在这里,我们登录微信获取好友信息,使用的是模块处理并生成最终的图像借助模块。生成微信好友墙制作微信好友墙,就像以前的大字报,把我们下载的好友头像逐一贴上去即可。首先设定好微信好友墙的尺寸,使用方法。 目录:0 引言1 环境2 代码实现3 后记 0 引言 前段时间,微信朋友圈开始出现了一种晒照片新形式,微信好友墙,即在一张大图片中展示出自己的所有微信好友的头像。 效果如下图,出于...
摘要:标签不区分大小写,但推荐小写。标签可以嵌套,但不能交叉嵌套。标签也称为元素。比如行内标签亦可成行内元素。 ❤️HTML必备知识详解❤️ 第一部分:HTML框架简介...
阅读 1155·2023-01-14 11:38
阅读 1147·2023-01-14 11:04
阅读 980·2023-01-14 10:48
阅读 2506·2023-01-14 10:34
阅读 1234·2023-01-14 10:24
阅读 1115·2023-01-14 10:18
阅读 732·2023-01-14 10:09
阅读 811·2023-01-14 10:02